前端宝藏框架 Tailwind CSS,真的太香了

前端 er 们!今天必须给大家分享超火的 Tailwind CSS,最近研究它简直打开新世界大门!你们知道它有多火吗?Github 上 86.1K 的 Star NPM 周下载量突破 1000 万,GitHub、Vercel 这些大公司都在用,Vite、React 这些框架也推荐,妥妥的前端开发主流选择。[……]

前端 er 们!今天必须给大家分享超火的 Tailwind CSS,最近研究它简直打开新世界大门!你们知道它有多火吗?Github 上 86.1K 的 Star NPM 周下载量突破 1000 万,GitHub、Vercel 这些大公司都在用,Vite、React 这些框架也推荐,妥妥的前端开发主流选择。[……]

刚刚,我最喜欢的AI编程工具Trae,居然把国内版给上线了。
他们终于来了!
有朋友可能还不知道啥是Trae,我简单顺一下前情提要。
Trae是字节出的类似Cursor的AI编程工具[……]

通过 CSS Grid Garden 在线游戏,您将能够以有趣和互动的方式学习 Grid Layout 的所有秘密。这个聪明的小游戏会引导您逐步了解这种强大而灵活的 CSS 技术的不同功能。
无[……]

为了提高网页加载速度和性能,使用CDN(内容分发网络)来加速静态资源的分发已成为一种常见的做法。在选择CDN服务时,我们有许多选择。设计达人的网站也在尝试过多个CDN服务,免费又快速,下面我将介绍一些常用的CDN服务供大家参考。[……]

前言:中秋佳节,大家都在讨论月饼啊、嫦娥啊,但我们怎么能忘了可爱的玉兔呢。今天我们就来用 css 画一只玉兔出来。
演示:
代码
HTML代表
<div class=[……]

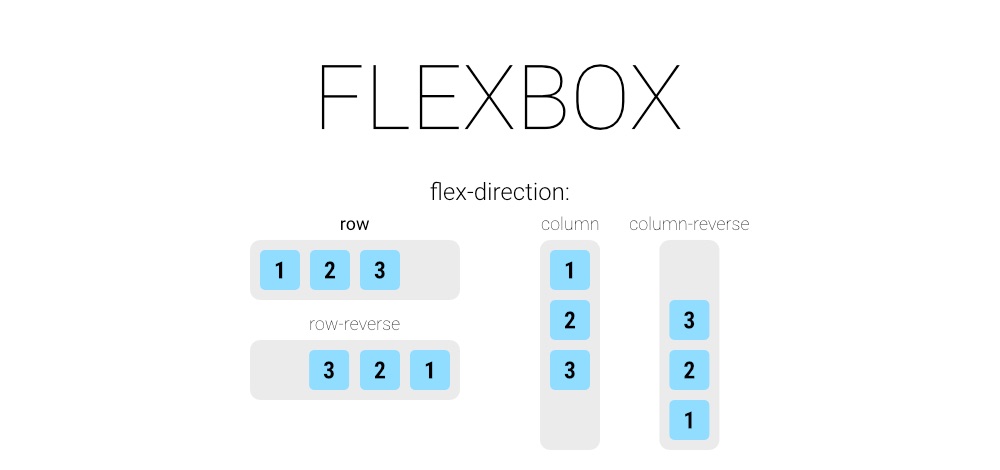
这是一张 CSS Flexbox 属性可视化信息图,有助于前端工程师更好的了解Flexbox的各个参数属性的用法,Flexbox在网页的布局上非常实用,这是一个重要的WEB布局属性,必修要学会。如果要下载这个图,直接把图像另存为就可以了。[……]

Web 前端开发是时下最热门的领域之一,为了提升开发效率和用户体验从而创造更具竞争力的产品,选择适合自己项目或团队的开发框架成为技术决策者首先需要解决的问题。那么2021前端框架选哪个?Vue,React 还是 Angular?下面我们一起来看看吧。[……]

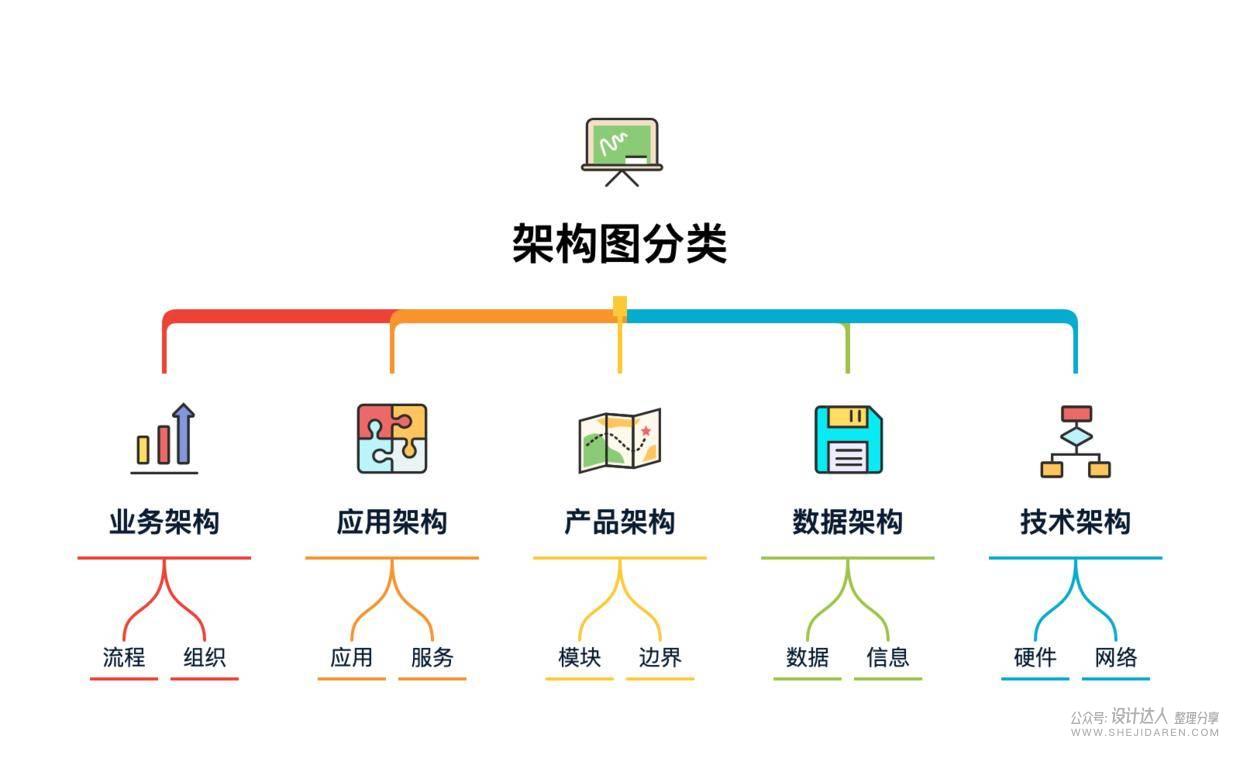
很多程序员画架构图头疼,不知道画什么、怎么画!
分享、评审、述职、答辩,只要你在程序员这个行业,就几乎离不开要画图。[……]