清新优雅的扁平化UI插画教程

前言:在之前的文章中我提到过,插画是现在很流行的一种设计风格。插画在很多的UI、网页界面中都有应用到,除此之外,插画几乎可以应用在所有的场景中。因此很多平面设计师纷纷开始琢磨插画,想转做插画设计师。开[……]

前言:在之前的文章中我提到过,插画是现在很流行的一种设计风格。插画在很多的UI、网页界面中都有应用到,除此之外,插画几乎可以应用在所有的场景中。因此很多平面设计师纷纷开始琢磨插画,想转做插画设计师。开[……]

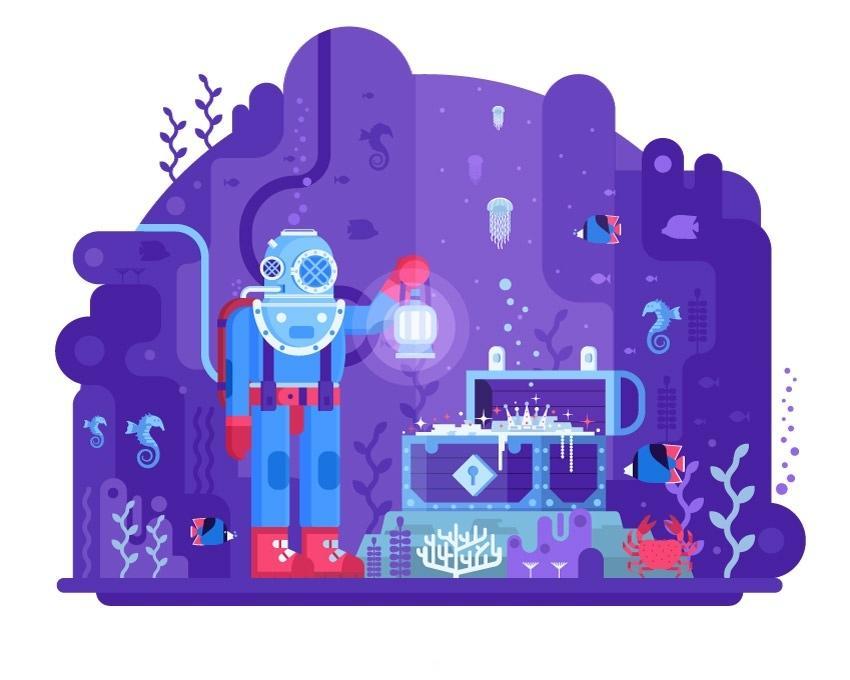
插画在网页和移动端的BANNER和专题页越来越流行,所以我们应该学习一下插画绘制,而扁平化插画是比较容易上手,今天和大家分享用AI绘制的扁平化教程,插画的主题是丢失海洋宝藏。这类插画用在WEB/UI上[……]

当下设计风格多种多样,每种风格之间都会有明显区别,不管是平面还是ui设计,都需要有所了解。有些风格看起来很复杂,其实方法非常简单,今天的内容就是对这些风格进行讲解,从第一个最简单的扁平图形开始,让大家了解每种风格的制作方法和不同之处,如何用一套图形,做出6种不同的视觉效果[……]

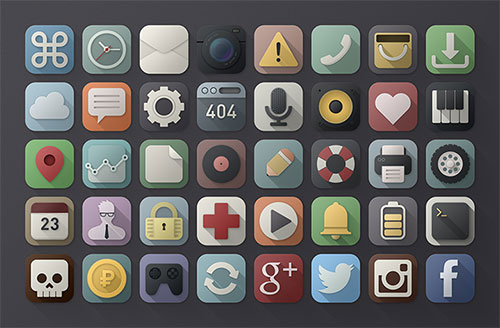
扁平化素材我们已经分享过很多,这次我们尝试整理以古老、经典、复古风格为主的图标素材,你可以使用这些图标制作一款经典UI界面,效果一定不错。
下面来看看复古风的扁平化设计风格图标素材,记得收藏和分[……]

今天和大家分享一组星球大战极简版头像图标设计,作品由葡萄牙设计师Filipe Carvalho设计制作,图标以极简+扁平化+斜阴影风格设计,配上漂亮活泼的色彩,总体效果很不错,挺有新鲜感,大家可以尝试[……]

在这篇文章中你会看到使用扁平化和长阴影设计的2014世界杯各国国旗标志,作品由巴西设计师Leandro Urban制作,他把所有国旗标志都变成盾牌形状,实在太有创意了。当然实际上不是这样的,这是一个设[……]

上期我们为大家展示了黑色配色方案的网站作品,今天我们将整理使用流行的扁平化设计的网页设计给大家欣赏,国外很多网站为了增加更好的用户体验,多数网站使用响应式设计来兼容平板电脑、手机多平台浏览,而使用扁平[……]

苹果公司发布iOS7已有好几周时间了,我想很多人已经开始使用,iOS 7使用了扁平化设计风格,配色、排版、字体、图标等设计方面有很多细节改进,这些你了解了吗?
最近designmodo网站介绍了[……]