谷歌字体安装指南,并在网页上使用 Google Web font

现时有很多网站流行使用网页字体,这些字体大部分来自 Google Font 提供的700+免费字体,对于网页设计师和前端人员来说,是个很棒的字体库,设计师可以使用字体库提供的免费字体来网页设计,而前端[……]

现时有很多网站流行使用网页字体,这些字体大部分来自 Google Font 提供的700+免费字体,对于网页设计师和前端人员来说,是个很棒的字体库,设计师可以使用字体库提供的免费字体来网页设计,而前端[……]

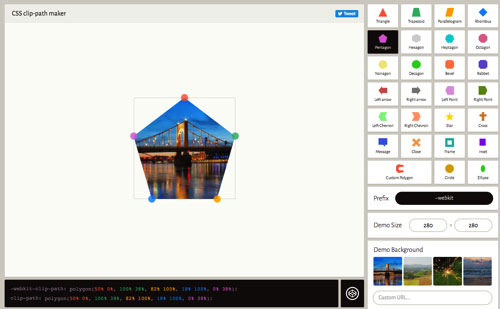
Clippy 是一个 CSS clip-atch 属性绘制工具,使用它可以轻松绘制不同的几可形状的。
clip-path 是 CSS 中的一个裁剪属性,用于裁剪元素,通过此属性可以实现类似PS蒙[……]

自从2010年Ethan Marcotte开始讨论响应式网页设计,开发者和设计师们竞相寻求处理响应式图片的方法。这的确是一个棘手的问题 ,因为我们对同一个网站在众多设备宽度下,使用同一图像源。你愿意在[……]

现在前端资源越来越多,有创意十足的,有实用性高的,这些对于设计师和前端人员来说都是不错的灵感和资源,所以我们可多关注这些信息,对自己的专业技术有也会帮助的。
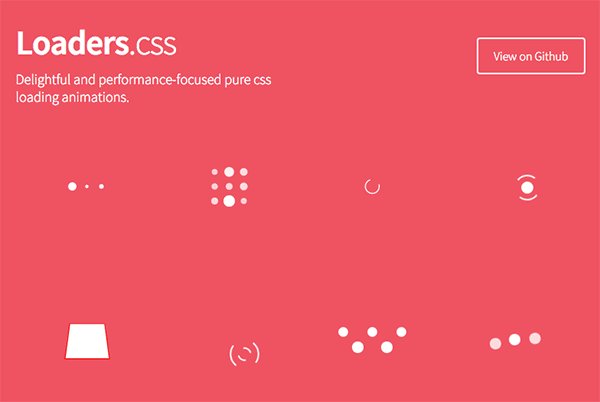
今天设计达人网为大家分享有:页面进度[……]

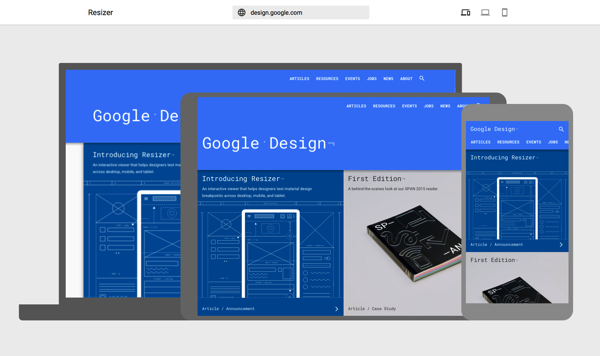
现在网页都流行跨平台展示,就是在桌面 PC、移动端以及平板电脑上都能友好浏览。如何设计出正确界面给用户查看,对网页设计师来说也是最大的挑战之一。
今天设计达人网小编为大家分享来自谷歌的响应式网页[……]

代码笔(CodePen)有很多出众的前代码片段,设计师或喜欢前端的人员可以都可能常去那边寻找灵感或学习一些代码的运用。最近CodePen放出2015年度最热门的100个代码片段,很多代码确实很赞,大家[……]

本文不适合采用天才设计(Genius Design)方法的人士。
有一种“奇怪的”现象会经常的看到“很多设计师没有办法清楚的跟其他人解释他们是如何设计的,越细致的地方可能越是如此。比如,这个菜单[……]

我在开发的Magento或Wordpress主题时,通过都会制作手机版本,为了实现某个片段在手机端和桌面端不同功能,又或者如果是手机设备,就跳转到指定的网页上,那么这里就需要用到JS来做判断了,下面有[……]