视觉连续动画 轻量级模态框(Modal)插件 – cta.js

上次和大家介绍过《舒适的全屏式的弹窗jQuery插件 – animatedModal.js》效果不错,而今天再次介绍一个 Modal 模态框 cta.js 插件,它只有1.2KB大小,纯JS编写,不需[……]

上次和大家介绍过《舒适的全屏式的弹窗jQuery插件 – animatedModal.js》效果不错,而今天再次介绍一个 Modal 模态框 cta.js 插件,它只有1.2KB大小,纯JS编写,不需[……]

在平常的工作中,响应式网页设计调试比一般的网页麻烦,之前设计达人小编介绍使用Chrome浏览器模拟手机端访问网页,效果不错,而今天再次为大家分享一个在线预览响应式网页工具:.resizr,下面来看看介[……]

谷歌推出的Material Design风格已见有一些APP UI采用,视觉和交互体验都很棒,对于想尝试这个风格但又不懂实现一些效果的前端设计师们,可以试试今天设计达人网为大家分享的9个目前流行的Ma[……]

当网页的页面大小较大,用户加载可能需要较长的时间,在这些情况下,我们一般会用到(加载)loading动画,提示于用户页面在加载中,这些UX常识我想很多设计师都懂,但做一个GIF动画有点麻烦,为了方便,[……]

Space.js是一个滚动特效插件,可以让访客在滚动网页时,页面被指定的元素会以3D动画形式展示出来,而且可以为不同元素加入不同的动画效果。
Space.js演示
官网中展示了2个DEMO[……]

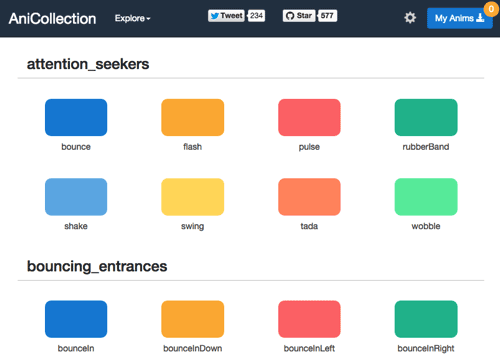
CSS动画实现比JS简单很多,但是对于新手来说还是很多代码的,而且还要不停的刷新来计算动画效果,不过没关系,今天设计达人网小编为大家分享一个可以在线生成CSS动画的工具:AniCollection,而[……]

前端框架对于不懂设计的程序员来说,可以说是极好的素材,如果想开发一个项目但又找不到设计师帮忙设计,那么我们可以直接使用前端框架来完成,而且能省去很多前端JS的工作。
今天为大家分享一套新出的 M[……]

在网页设计中,鼠标悬停效果常用于文字链接、产品图片、按钮等地方,然而随着CSS3的强大,鼠标Hover效果可以变得有更多玩法,实现很多以前用FLASH或Javascript才能实现的效果,而且比起前两[……]