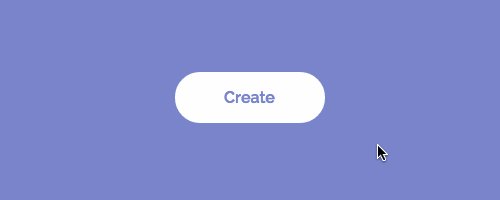
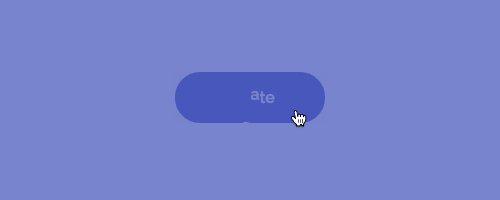
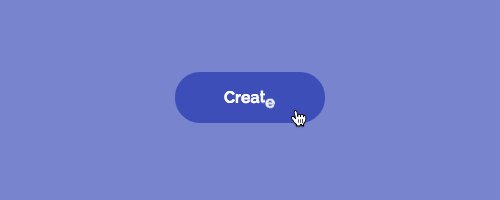
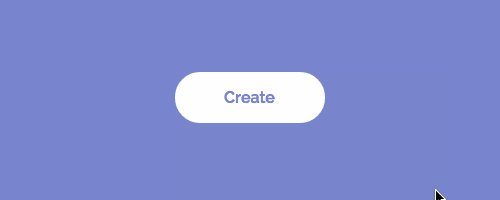
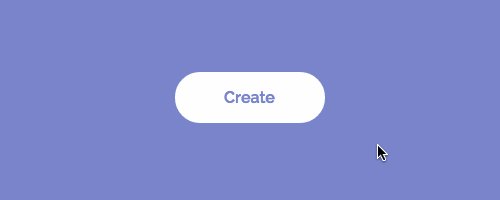
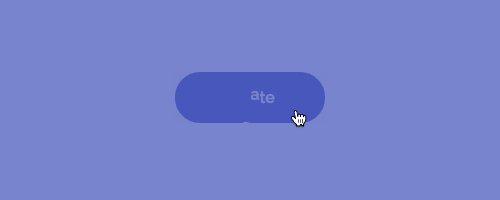
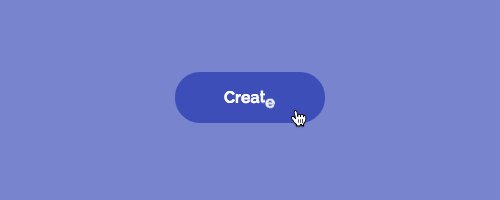
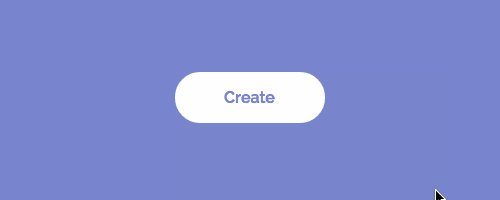
20款CSS按钮鼠标HOVER效果展示

今天tympanus又有新的前端创意出来,本次主要分享CSS按钮鼠标HOVE样式,代码均使用CSS3实现,简单好看,对网页来说,增加点小动画,让网站不会太过死版,所以要懂得灵活运用。
接下来一起[……]

今天tympanus又有新的前端创意出来,本次主要分享CSS按钮鼠标HOVE样式,代码均使用CSS3实现,简单好看,对网页来说,增加点小动画,让网站不会太过死版,所以要懂得灵活运用。
接下来一起[……]

汉堡包菜单图标在APP或响应式设计上比较常见,一般用来展开/关闭网站导航菜单,然而这个菜单图标有很多新鲜的玩法,下面一起来看看网页菜单之关闭按钮的六种玩法,小创意,好体验。
第一种:伪元[……]

设计师做前端的工作是很常见的,目前流行响应式网页设计,用CSS3写起来有时候挺麻烦,特别是不熟悉前端的用户,不过没关系,今天向大家分享50+常用响应式网页设计前端代码:Responsive Patte[……]

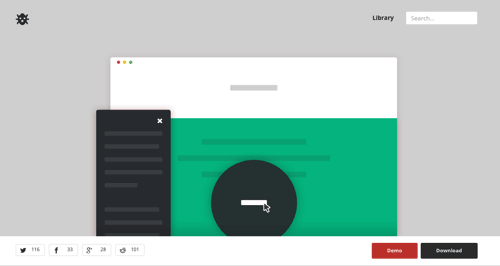
弹出窗体是网页常用的一个交互设计,在这个注重交互动画体验的时代,网页弹窗也可以来点新鲜的点子,比如今天分享的CSS 变形Modal Window。
当用户点击按钮时,按钮将会变成一个全屏[……]

图标在WEB和APP设备上是很常用的设计元素,有些网站为了兼容高分辨率的显视屏,比如苹果Retina设备,一般使用网页图标字体或是SVG的图标,麻烦一点就是做多套不同大小的图标。除此之外,还有一个方案[……]

很多公司是缺少前端人员,前端的工作都邮设计师来完成,但设计师们对前端的熟悉程度一般般,想做出一些好的特效,就必须去找源代码了,今天我们整理出30+有吸引力的jQuery插件,这些都是比较新鲜的特效代码[……]

对于访问量大的网站来说,前端的优化是必须的,即使是优化1KB的大小对其影响也很大,下面来看看来自ISUX的米随随讲讲移动手机平台的HTML5前端优化,或许对你有帮助和启发。
概述[……]

世界上有很多Web设计师、前端人员喜欢到Codepen上展示他们的片段代码,有的代码的确强大而惊人,所以我们经常到这里获取一些小灵感是很不错的。
最近Codepen官网上发布了2014年Code[……]