CSS3动画之:水波涟漪般的定位样式

近期工作要做一个用于图像定位的标识,为了让这个指示标识不死板,决定做个简单的动画,动画效果像波浪一样波动,这样标识就更美观好看了,喜欢的同学可以跟着来学,十分简单,欢迎指正交流。
先上效果图:[……]

近期工作要做一个用于图像定位的标识,为了让这个指示标识不死板,决定做个简单的动画,动画效果像波浪一样波动,这样标识就更美观好看了,喜欢的同学可以跟着来学,十分简单,欢迎指正交流。
先上效果图:[……]

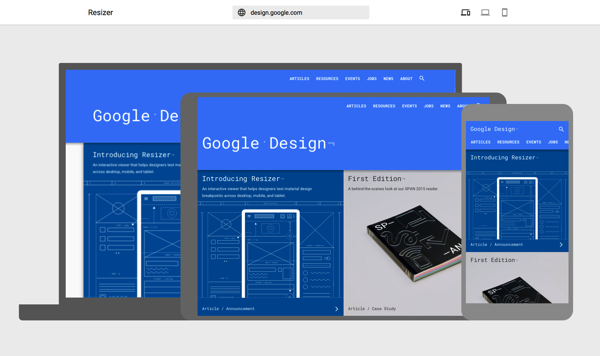
现在网页都流行跨平台展示,就是在桌面 PC、移动端以及平板电脑上都能友好浏览。如何设计出正确界面给用户查看,对网页设计师来说也是最大的挑战之一。
今天设计达人网小编为大家分享来自谷歌的响应式网页[……]

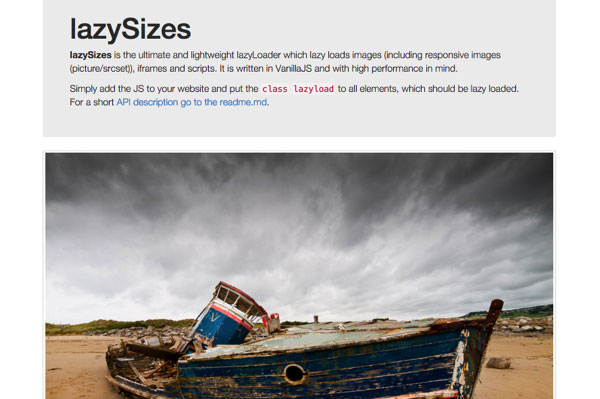
想必不少前端人员了解 lazyLoader 这个图像延迟加载插件,而 lazySizes 可以说是它的终极版,轻量级,不需要 jQuery 库即可使用,方法更简单,更多用途。
注:lazyLoa[……]

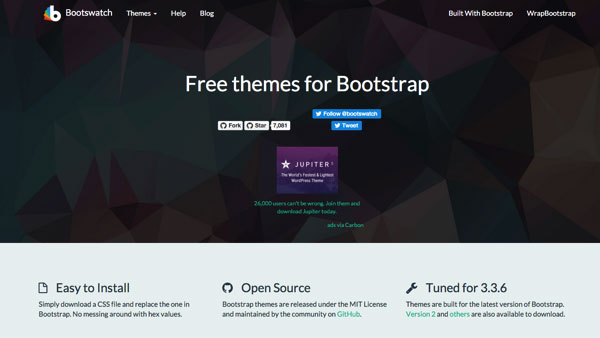
Bootstrap 是一款流行好用的前端框架,使用的人越来越多,但正因如此,很多直接套用 Bootstrap 风格网站看起来十分相似,这对于网站的视觉体验可能会受到影响,所以建议使用BS框架的用户应该[……]

代码笔(CodePen)有很多出众的前代码片段,设计师或喜欢前端的人员可以都可能常去那边寻找灵感或学习一些代码的运用。最近CodePen放出2015年度最热门的100个代码片段,很多代码确实很赞,大家[……]
CSS3动画属性并不是很多,但重点其实是你怎样去运用它,从简单的hover状态或复杂的小动画,都可以巧妙的用CSS3动画属性来实现。
今天主要是和大家分享一个比较有创意、实用的CSS天气图标动画[……]

网页安全色有216中,但支持颜色名称作为颜色值的只有16种,分别是aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive,[……]

如果你是网页设计师,又要写点DIV+CSS+JS前端代码,我想你会经常找一些插件来帮你实现一些自己写不出来或者复杂的JS特效,这些小编也试过无数遍啦~~ 所以今天发现的这个jQuery插件网站「jQu[……]