如何在网站上添加 google 地图(嵌入式可自定义名称)

为方便用户寻找到公司地址,网站的联系我们页面通常会加入地图,但如果只是图片格式就太不智能了吧,之前我们介绍过《给网站添加百度地图》一文,但如果我们做的是英文网站,并面向的是国外用户呢?那么就需要添加[……]

为方便用户寻找到公司地址,网站的联系我们页面通常会加入地图,但如果只是图片格式就太不智能了吧,之前我们介绍过《给网站添加百度地图》一文,但如果我们做的是英文网站,并面向的是国外用户呢?那么就需要添加[……]

这个 CSS 属性对于前端人员一定不陌生,一直以来都把它当作矩形圆角使用,然而,对于喜欢创新的设计师来说,这是不够的,我们要最大化利用 border-radius,让它玩得更出色。
先来看看截图[……]

有一次给客户网站的联系我们页面添加一张标注有公司地址的百度地图,结果客户反馈说,为什么我的地图不能用鼠标拖动的啊?没想到现在客户要求这么高了,想偷懒一点也不行。经过几番折腾,发现添加百度地图API代码[……]

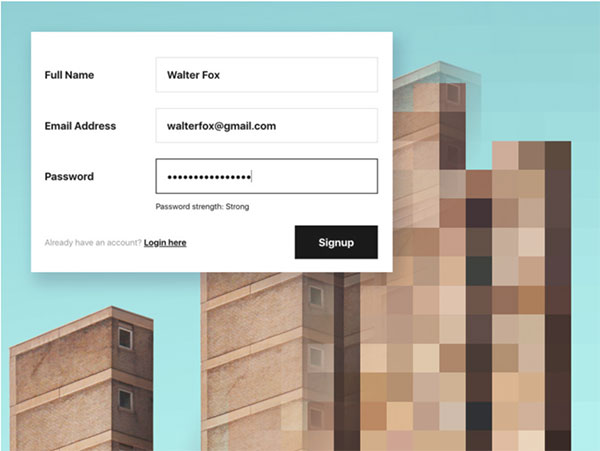
在填写表单密码时,有的会会显示「弱、中、强」的文案来表示你填写的密码强度,这是一种不错的用户体验方式,然而今天我们分享一个更有趣的体验,就是用「可视化」来表达。
这个「可视化」方[……]

网页设计师对 tooltips 鼠标经过提示效果应该不陌生,这种效果虽然可以直接用 css hover 来实现,但是如果想更友好的、更美观的效果,可能就要借助 JS 来实现啦。今天和大家分享的 Tip[……]
现在很多客户都买高分屏的电脑,如果直接发 JPG 图给客户,会影响设计质量。为了让网站设计效果图更加真实,最近把设计提案直接做成 Web 版,模拟浏览器真实视觉效果,同时能自动识别是否为视网膜显示屏,[……]

还有几天就到圣诞节,几乎到哪里都能看到圣诞气氛的设计,网站也是如此,为了让网站页面更有气氛,我们不能放过任何小创意,即使是一个小小的切换开关元素。
大家请看下图,这是来自 Chris Ganno[……]

想必大家玩过 APP 游戏,里面的按钮每点击一下都会有一个响声来回应你的点击状态,这是很不错的交互效果,若想在网页也能实现这样的交互声音,请看今天达人分享的 Lound links JS 插件,它可以[……]