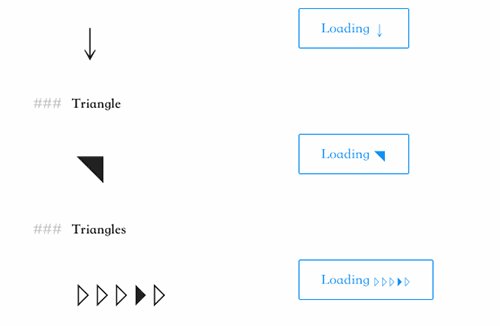
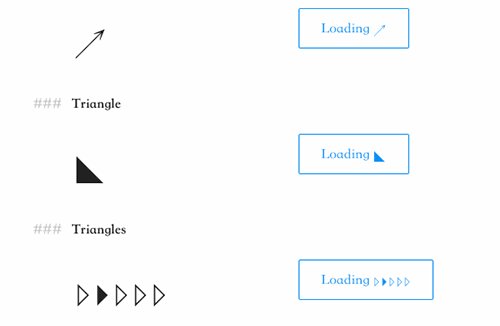
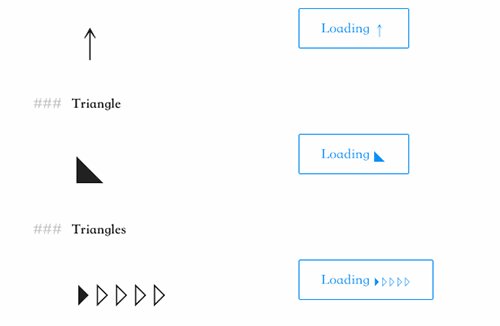
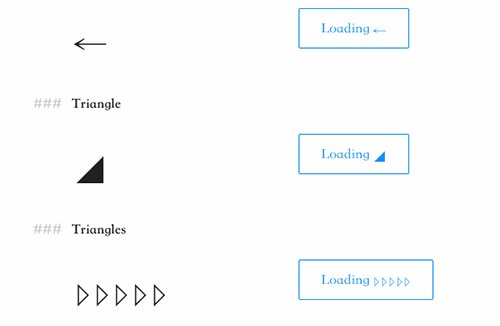
纯 CSS + 纯字符实现的 loading 加载效果

等待加载、加载中的在网页上是很常用的元素,实现方式也很多,其中直接用 GIF 动画、CSS sprites 等,而今天介绍的就是以纯 CSS + 纯字符实现的 loading加载效果,样式超级多,可选[……]

等待加载、加载中的在网页上是很常用的元素,实现方式也很多,其中直接用 GIF 动画、CSS sprites 等,而今天介绍的就是以纯 CSS + 纯字符实现的 loading加载效果,样式超级多,可选[……]

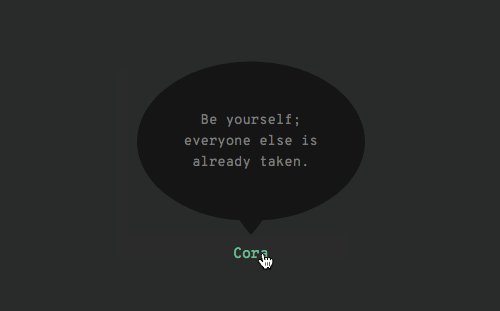
这里一共有12组 Tooltip 提示效果,主要使用 SVG 以及 anime.js 库实现,动画展示效果流畅,结合漂亮的气泡样式,让网页提示更加生动了![……]

前端开发新人一般是从 HTML 和 CSS 进行入门学习,在设计书籍导航里有一系列前端从入门到精通的书籍推荐,但是我们偶尔在线学习会更加方便,比如今天分享cssreference,它是一个专门介绍 CSS 样式表的在线网站[……]

很早之前我们推荐大家看《推荐大家使用的CSS书写规范、顺序》,里面提到 CSS 的一些常用命名、规范等等,而今天主要是说一些偏门一点的 CSS 样式、技巧。
什么是偏门,就是有些片段很少使用,时[……]

在网页设计中很多时候我们只看到半透明效果的层级效果,然而半透明+模糊背景,这种超漂亮的视觉却很少见,其中一个原因就是实现方式有难度,难道真这么难实现吗?No~ 现在只需要用 CSS 也能实现了![……]

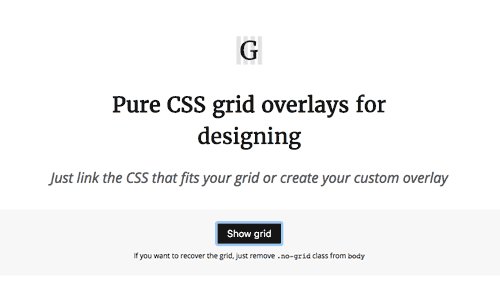
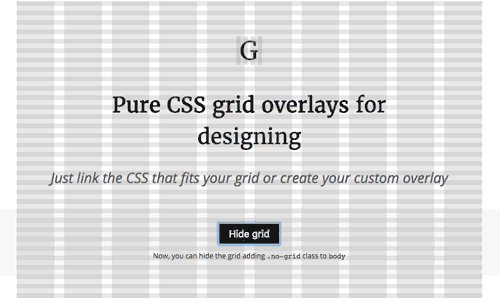
当设计师把网页设计稿交给前端开发人员写代码后,页面往往与原稿有些偏着。前端人员写完页面后,还需要截图叠加到设计稿上,去看看偏差比率,这是很麻烦的事情。为了解决这个问题,建议设计师和前端人员看看今天分享[……]

仿文字输入这个特效很早就有了,比如《制作有吸引力的文字动画效果-textillate.js》有介绍,然而更轻量更简单,而且不需要 jQuery 库的 JS,这里我就推荐 iTyped。简单实用,Tin[……]

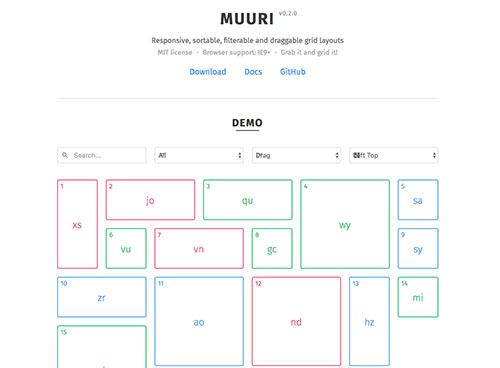
流布局是目前觉的用于图像类布局的展示方式之一,最觉就是花瓣、Pinterest,而这类布局也有很多,比如之前介绍的《有用的jQuery布局插件推荐》,今天主要向大家介绍MUURI,它的特色是支持响应式[……]