2016年 CodePen 最热门的前端代码 Top 100

每年 Codepen 都会公布年度最热门的代码片段,这些片段有的技术超弦,有的超实用、有的超有创意,有空看看都能给我们带来灵感。
同时从 Codepen 的代码上也能学习一些牛人的写法,不管是设[……]

每年 Codepen 都会公布年度最热门的代码片段,这些片段有的技术超弦,有的超实用、有的超有创意,有空看看都能给我们带来灵感。
同时从 Codepen 的代码上也能学习一些牛人的写法,不管是设[……]

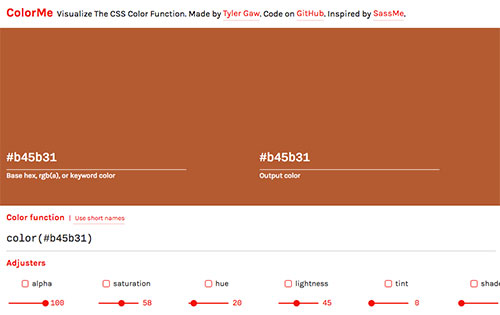
一个简单CSS 的颜色设置工具,这个工具特色就是有个强大的调节器来定义 CSS Color 值。这工具可能对于前端人员比较实用。
调节器有:透明度、饱和度、色调、亮度、着色、阴影、R/G/B、白[……]

切换开关(checkbox)我们见多了,今天分享一个以单选为主的动画类样式库:Radiobox.css,作用就是为单项选择添加动画效果,这样能为枯燥的页面增加一点气氛。
项目名称[……]

今天分享的速查表你一定不会陌生,因为都是目前最新最流行的前端速查表(Cheat sheet),包含:Css3 Flexbox、ES6、jQuery 3 以及最新的 Bootstrap 4,前端人员可以[……]

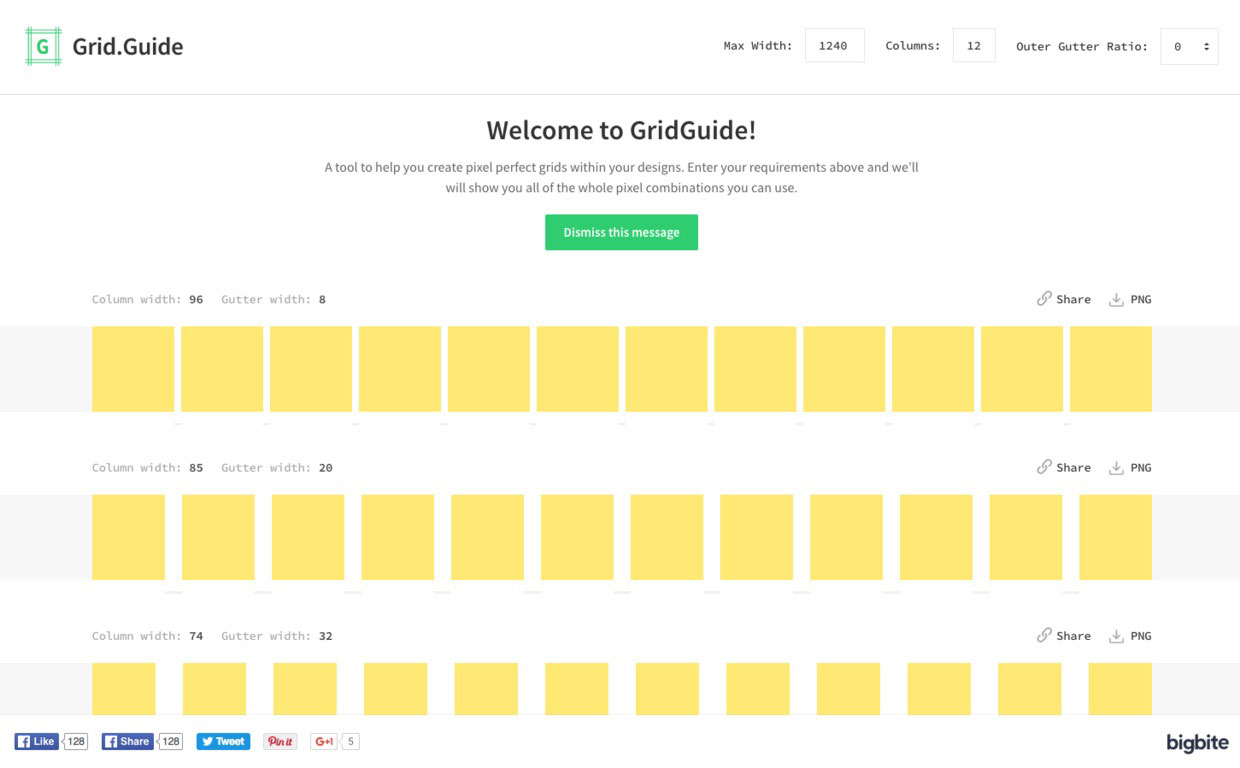
平面设计中使用栅格化设计是相当重要的,特别是网页和VI设计方面,在设计前都需要来好栅格,但是选择合适栅格和计算无疑是浪费了设计师不少的时间,然而当遇上今天的神器「GridGuide」在线工具,以后再也[……]

提示样式(也可以理解为网站通知),它通常是在当前页面提示或弹窗提示,随着现在网页设计趋势,通知样式也有了很多的变化,今天设计达人网小编为大家分享12款网站提示/通知样式,或许能作为灵感。
这12[……]

微信里使用的 H5 页面是相当多,特别是最近开发内测的小程序更是火爆,为了能让页面以及微信小程的界面能与微信统一,让用户看起来就像是微信内置的功能或页面,那么建议大家使用设计达网小编推荐的 WeUI[……]

作为 APP 、前端开发 人员,界面层级关系需要更清楚,不能乱套,这里有一个用于 Material 设计层级关系的页面指导图,可以让你清楚了解这个层级关系。
如果你对 Material desi[……]