全能 lightbox 灯箱插件: lightgallery.js

图像放大的灯箱类插件在网页设计中相当常用,随着技术的提高,现在的灯箱插件也越来越多,想找一款合适的灯箱插件也不好找,
今天设计达人网小编为大家分享一款较新的灯箱插件: lightgallery.[……]

图像放大的灯箱类插件在网页设计中相当常用,随着技术的提高,现在的灯箱插件也越来越多,想找一款合适的灯箱插件也不好找,
今天设计达人网小编为大家分享一款较新的灯箱插件: lightgallery.[……]

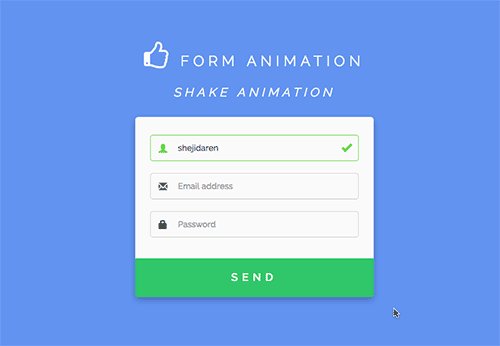
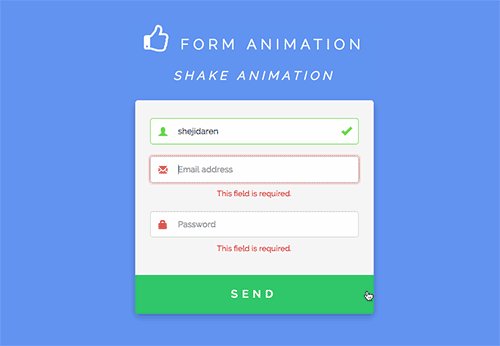
今天为大家分享的表单动画 jQuery 插件:Form Animatiom,我想大家看图就知道他作用是干什么了。主要作用就是当用户提交错误表单时,而触发动画提醒功能,这样会更加醒目,而动画效果友好,不[……]

几平每个购物网站都会有一个购物车功能,它可以算是不可缺少的重要组成部分之一,也许你已习惯了右上角的购物车体验,也想不出创意的点子,那么建议看看 codyhouse 的新作:「添加购物」交互效果,也许会[……]

把一个选项属性(Checkbox)设计成切换形关的样式,确实是一个很有创意的想法,视觉体验方面也大大提升。
随着是 CSS3 的出现,实现这些切换样式并不困难,今天我们分享来自 Imagine[……]

说起 CSS3 flexbox,都算是件陈年旧事了,它是2009年W3C提出的一种全新的可伸缩的CSS布局方式。依赖flexbox,我们可以更简单,高效的完成可伸缩式页面的布局。
业界与[……]

这是最近来自 Codepen 一个热门的 JS 特效 – THREE Image Transition,该功能主要用来对图像进行切换,你可以想像成幻灯片,但令人惊讶的是这个切换效果,非常耀眼,超吸引眼[……]

今天为大家展示来自 codrops 分享的10组创意的 Button 点击特效,这个 Button 按钮特效主要以扭曲为主,当用户点击按钮后,按钮会产品不同扭曲样式,看起来很特别,动画实现方式主要是使[……]

是不是经常看到有些网站带有切的主题的功能?该功能可以方便用户切换自己喜欢的样式,让用户可以选择自己喜欢的主题,是一个不错的用户体验。
今天我们为大家分享一个能实现这个切换样式特效的插件:jQue[……]