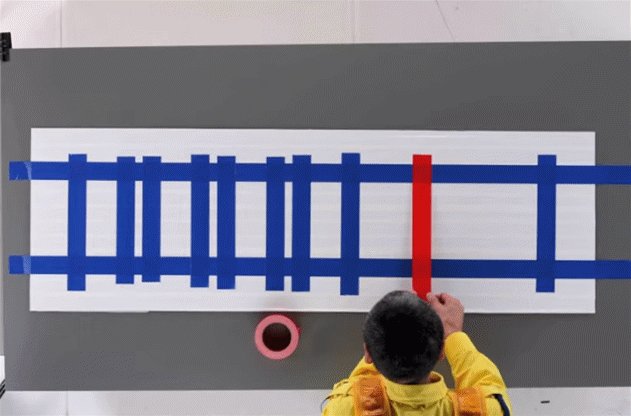
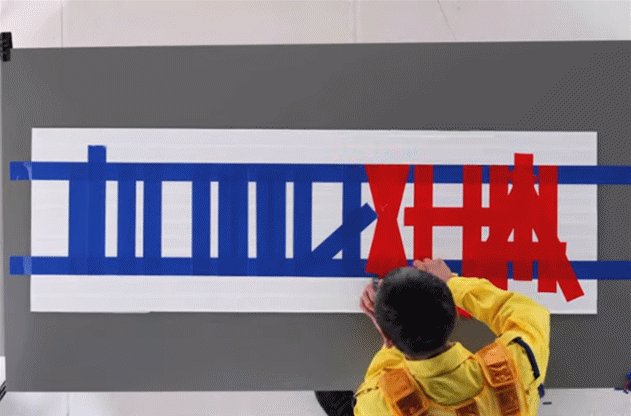
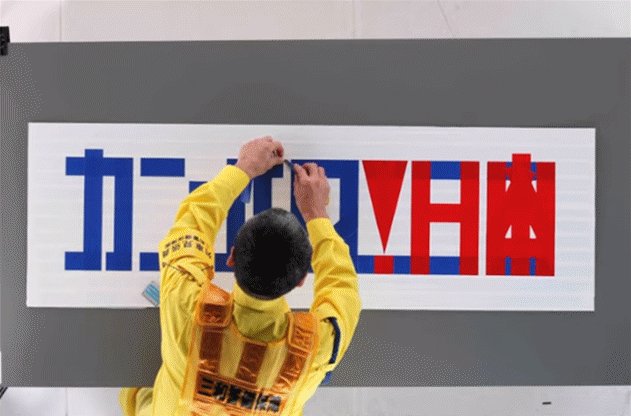
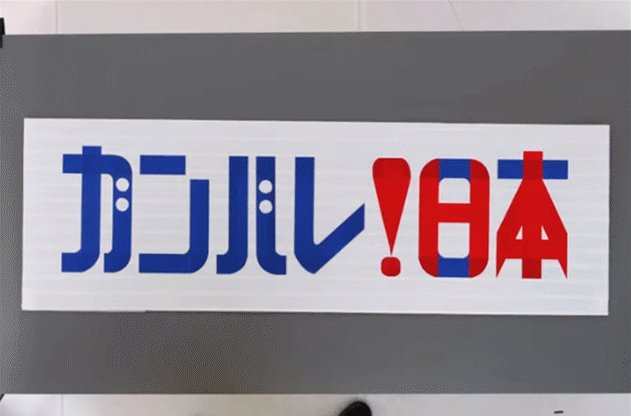
65岁保安大叔创作的字体,火遍全网!

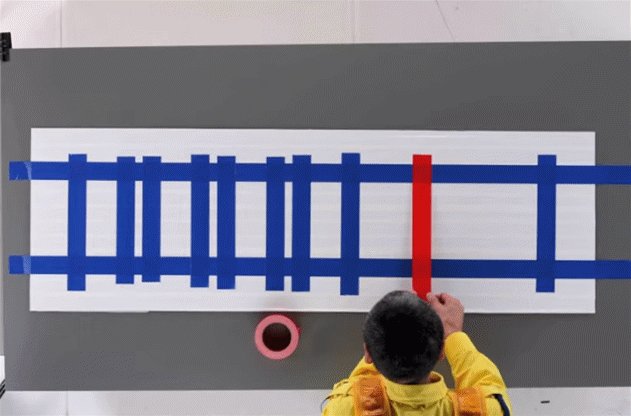
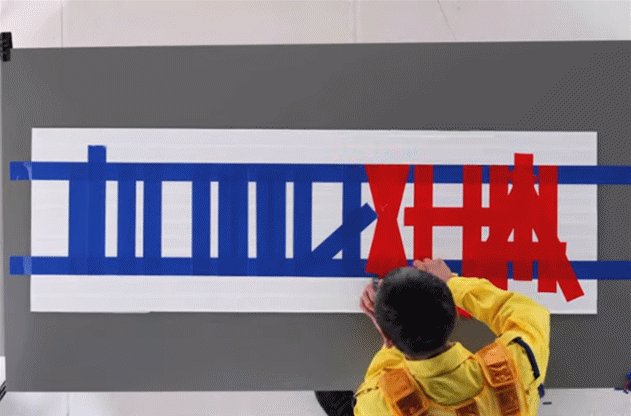
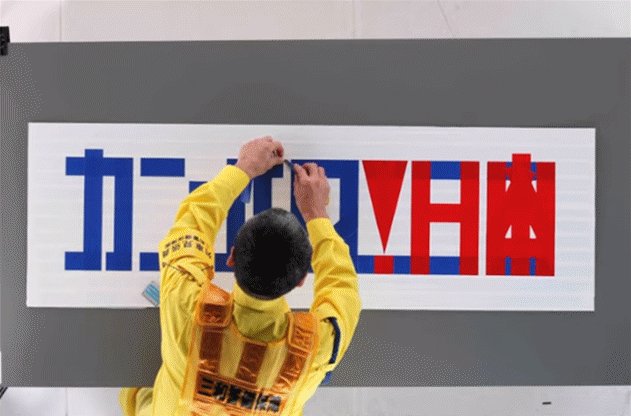
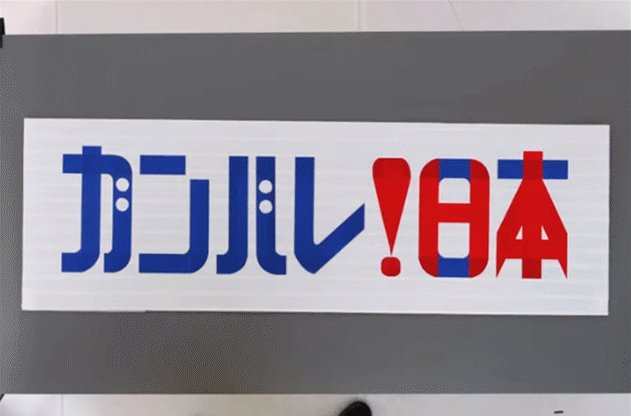
大家用过“修悦体”吗?没用过吧,这就对了,该字体是一款由胶布+美工刀做出来的字体,可以变化无穷,超级好玩,目前已经火遍全网。字体作者竟然是一名65岁日本地铁保安大叔创造的,他叫:佐藤修悦。来我们看看这…

大家用过“修悦体”吗?没用过吧,这就对了,该字体是一款由胶布+美工刀做出来的字体,可以变化无穷,超级好玩,目前已经火遍全网。字体作者竟然是一名65岁日本地铁保安大叔创造的,他叫:佐藤修悦。来我们看看这…

前言:分享100条关于创意设计的语录,讲的非常有道理,没事的时候可以看一看。 001 创意是基于本质而来的解决方案。本质是什么,是不会因为其他外在条件而改变的东西。 002 每一个创意都是重新思考。 …

前言:在UI设计中,图标是不可或缺的视觉元素之一。图标设计也是UI设计中非常重要的环节,十分考验设计师的基本功。图标设计在UI设计中虽然只占很小的区域,但是 图标的概念以及正确的绘制方法确实UI设计的…

前言 :今天给大家分享关于日本平面作品的版式点评。被有经验的设计师点评会进步很快哦。 来自27岁设计师对21岁大学生设计的页面进行版面优化和排版改善,在日本有很多这类型的设计教学。 Before &a…

前言:动效质感最直接的表现就是对动效速度与节奏的微妙把控。动效不仅仅炫酷有趣,能够生动的展示界面间的转换,还可以清晰地表达层级的关系,及时有效的界面内的元素。给用户带来自然、高效和顺畅的体验。有好的动…

前言:在平面设计中,正确熟练的运用网格可以提高我们设计排版的效率。网格的作用不仅在于可以对齐我们的设计,而是平面设计理论中关于版式设计的经验总结。今天要提到IBM的2x网格是IBM Design所有视…

前言:想必UI设计师也接过客户的APP改版任务,当客户或产品经理列出改版需求后,又要怎样去分析和解决呢?今天以背单词APP“百词斩”为案例,为大家分享为什么要改版、改版需要注意些什么,以及它的解决方案…

前言:在网页和APP设计中,字体在不同设备(iOS/Andorid/PC端)都有着不同的规范和应用方案,学会一些标准的设计排版规则,可以让我们少范错误。今天的文章将比较全面的讲解WEB和APP设计的字…