2019年 UI 和 UX 设计趋势

去年我们对移动UI设计趋势进行了预测,今年我们打算更进一步,不再局限于移动领域。因为在现代设计中最主要的趋势来自于大环境的变化,不会有独立存在的某种趋势,很多事都相互影响。 图片来源 : J.HUA …

去年我们对移动UI设计趋势进行了预测,今年我们打算更进一步,不再局限于移动领域。因为在现代设计中最主要的趋势来自于大环境的变化,不会有独立存在的某种趋势,很多事都相互影响。 图片来源 : J.HUA …

这期灵感整理来自Muzli的UI动效界面作品,有网页、手机界面的UI动效设计可参考,大多数都是比较实用的,同学们不要完全参考照搬,建议只找出精华,然后再模仿再创作,毕竟你不会制作一款一模一样的 APP…

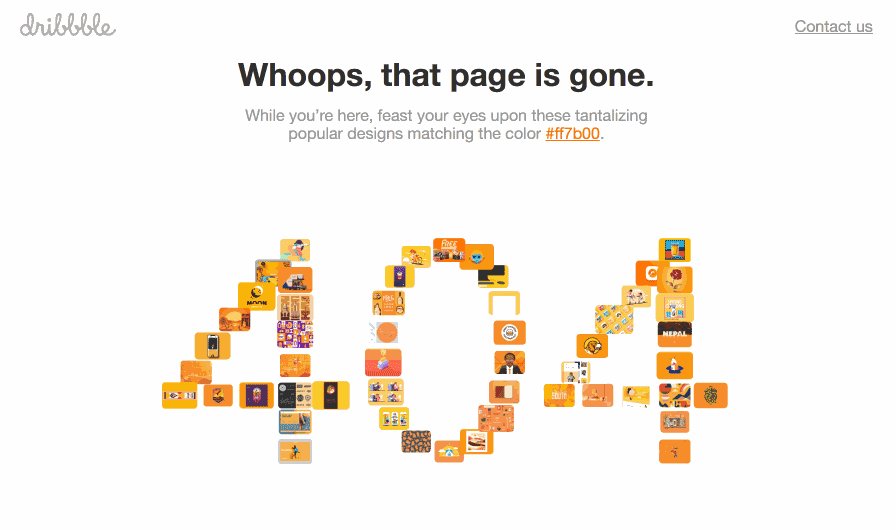
一直以来404页面主要是为了传达「您浏览页面不存在、服务器存在错误」这些信息给访客们,其实我们还能搞些更好玩的,就如这次 Dribbble 更新了官网的404页,不仅仅是换了新花样,更多的是它变「聪明…

这个 CSS 属性对于前端人员一定不陌生,一直以来都把它当作矩形圆角使用,然而,对于喜欢创新的设计师来说,这是不够的,我们要最大化利用 border-radius,让它玩得更出色。 先来看看截图,这就…

本文作者:三鱼先生 个人主页:https://feizai.zcool.com.cn/ 在B端产品的设计过程中,我深切体会到动效能在很多体验领域起到四两拨千斤的作用。于是我将自己这些年来做动效的思考,…

这是一套是小编有史以来见过最全的天气图标,和其它天气图标不同的是它有着非常强大的组合能力,一共有83个图标用来描述天气,有了这套图标,你可以很清晰的描述任何一种天气状况!比如同时有下雪、有太阳、有雷、…

设计好的作品除了基本功扎实之外,创造力是设计师非常需要的,这些需要不停的吸收设计灵感,不停的丰富自己、扩展自己视野,如果有业余时间,还可以玩些别的,比如做些动效作品,不仅提升自己的 AE 使用技巧,还…

很早之前我们分享过《WebGradients – 提供180种渐变配色灵感的网站》这里面有很多不错的渐变配色方案,而今天继续为大家分享这类配色网站:Grabient,这个网站的交互体验还真不错!拥有它…