极简时尚智能手机透视Mockup

今天分享的是一款透视视角手机展示模型,极简风格,相当时尚和酷炫,你可以把UI设计或网页设计界面嵌进去,然后展示给客户看,效果相当不错。 这是使用智能对象来处理,在嵌入设计稿时会相当简单,不需要用户再去…

今天分享的是一款透视视角手机展示模型,极简风格,相当时尚和酷炫,你可以把UI设计或网页设计界面嵌进去,然后展示给客户看,效果相当不错。 这是使用智能对象来处理,在嵌入设计稿时会相当简单,不需要用户再去…

扁平化不仅在UI设计中流行,在大多数动效、视频展示中也是常常使用到的风格。今天为大家分享来自伦敦动画设计师 James Curran 的 GIF 动画作品,每张都非常好玩哦。 这些作品不是 UI 哪些…

悬浮按钮是 Material Design 语言的一个常用的控件,英文称为 Floating Action Button(FAB),通常用于 Android 手机端界面的按钮,它的特色之处就是会有一个…

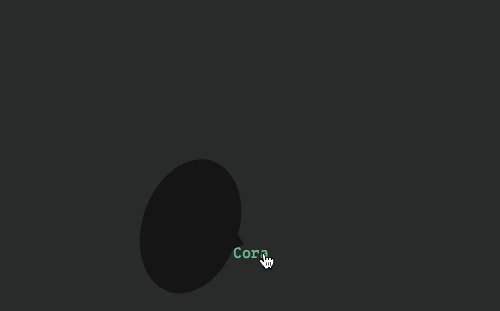
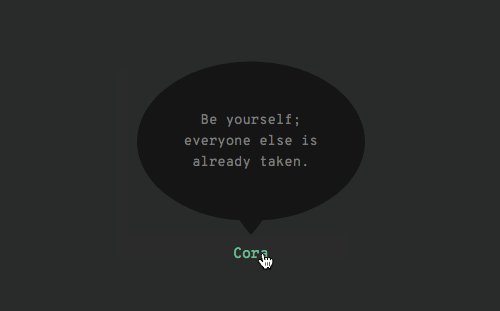
今天和大家分享一组简单的提示(Tooltip)动画灵感,这种提示通常应用在文字、按钮或链接上,当鼠标经过时,会有一个「聊天气泡」一样界面,进行提示,这些元素在网页设计中是经常用到的。 这里一共有12组…

前端开发新人一般是从 HTML+CSS 进行入门学习,在设计书籍导航里有一系列前端从入门到精通的书籍推荐,但是我们偶尔在线学习会更加方便,比如今天分享cssreference,它是一个专门介绍 CSS…

我想很多设计师都认同或喜欢日本的设计,不管是建筑、产品、包装,在网页设计方面,也有值得我们学习的地方。 今天小编从设计导航推荐的几个优秀日本网页画廊里精选了20+日式 Web Design 作品,有餐…

不要小看一个登录界面,它内里包含很多细微的东西,除去外观视觉,更多要注意的是交互的操作体验,比如一些动画、一些文案提示等细节都要注意,如果你是UI设计师,建议看看这次经验文章,附上了大量案例,也许能助…

事隔三年,终于迎来了 Adobe 联合 Google 发布的「思源宋体」新款免费开源字体,该字体支持4种东亚语言(简体中文、繁体中文、日语和朝鲜语)以及7个字重(即:7种粗细),每一种都有 65,53…