如何用 illustrator 绘制绳结?作设计元素很好看哦

绳结看似简单的元素,但也可以很好的用在设计上,比如作为海报元素,做为logo设计的绳结元素等等,只要会运用,效果是很好看的,来今天我们学学illustrator如何设计绳结。 绳结的应用: 要问这个…

绳结看似简单的元素,但也可以很好的用在设计上,比如作为海报元素,做为logo设计的绳结元素等等,只要会运用,效果是很好看的,来今天我们学学illustrator如何设计绳结。 绳结的应用: 要问这个…

Crypko是什么? Crypko是一个AI绘画网站,可以让你设计并创建自己的2D角色,此外你还能通过AI为角色自动添加动画。 在这里,你可以享受角色设计的乐趣,创建高质量的模型。如果你对角色和动漫设…

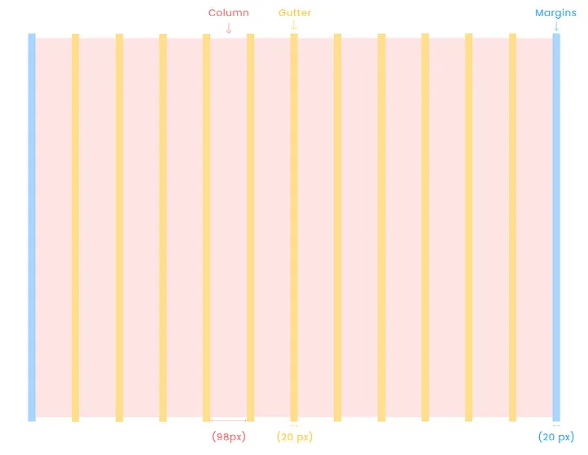
界面设计中的网格是一种对齐工具,它由一些横向和纵向的线组成。网格可以帮助设计师对齐图形、文字和图片,建立这些内容的秩序和规则,最终保证设计一致性。网格不仅可以帮助规划内容和保持页面一致性,还可以帮助设…

无限画重磅上线,灵魂绘图 探索无限可能释放艺术天赋,千库AI—无限画,重磅上线! 让无限的计算力成就你无限的想象力! 它对设计创作者、运营、营销人而言,是触手可及的灵感社区、随时召唤的文案助理、设计…

今天为你们带来的表演是「扁平化几何花朵插画」。接下来,就有请我插画班的助教老师——娜娜开始她的表演! 这次插画风格的研究员娜娜,今天带大家一起研究扁平几何花朵插画,简单易操作,上手既会,快动手跟我一起…

今天分享一个抽象纹理的文字LOGO设计,这种风格看似复杂,但是也有取巧的地方,下面一起来看看这个LOGO设计教程吧! 该logo为群友投稿,版权归原作者所有,本文只做技巧探讨。 老规矩,看放大图,先…

今天推荐一款有“微笑感”的黑体字体「字魂扁桃体」,由字魂网团队对开源字体得意黑进行二次创作,也是永久免费使用。作为黑体字,字魂扁桃体优雅而有趣,有广泛的适用性,虽然是给大家免费使用,但它还有另一个目的…

我最近发现有一种交互样式已经越来越少,已经快被UI设计界抛弃了——那就是悬停高亮色: 现在很多悬停态样式都改成了这种背景框: 也有用这种叠加色: 国内有些网页设计里还保留着原来用悬停高亮色,例如阿里云…