4种常见的UI网格系统,一篇帮你搞清楚

界面设计中的网格是一种对齐工具,它由一些横向和纵向的线组成。网格可以帮助设计师对齐图形、文字和图片,建立这些内容的秩序和规则,最终保证设计一致性。网格不仅可以帮助规划内容和保持页面一致性,还可以帮助设[……]

界面设计中的网格是一种对齐工具,它由一些横向和纵向的线组成。网格可以帮助设计师对齐图形、文字和图片,建立这些内容的秩序和规则,最终保证设计一致性。网格不仅可以帮助规划内容和保持页面一致性,还可以帮助设[……]

空间和网格是任何设计的基础。一旦掌握并正确使用,网格可以帮助您为您的设计创建可靠且具有视觉吸引力的解决方案。
本文为大家带来UI/UX设计师Buninux和产品设计师Rumman分享介绍[……]

前言:我觉得UI设计师应该要学会8点网格(8Point grid),这个网格系统对APP设计和网页设计都很有帮助,比如响应式网页、界面重中的行距、图标的网格等等,都可以用网格系统来规范化。[……]

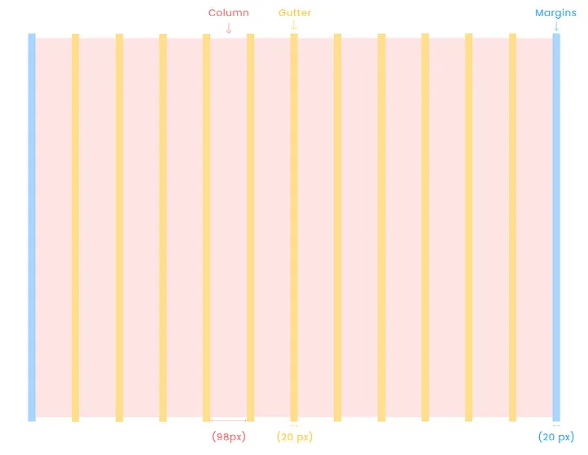
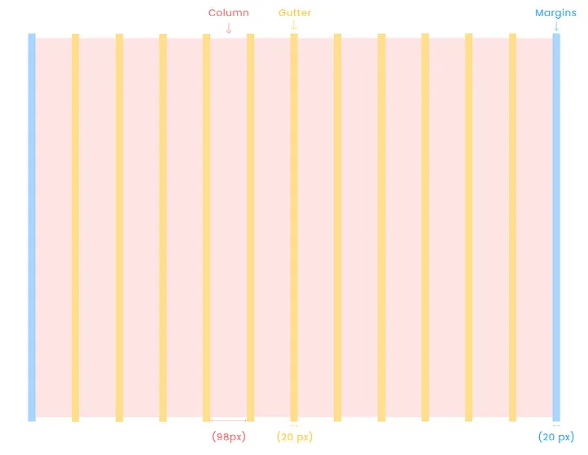
前言:在网页设计中有很多页面都使用了网格设计,它有助于我们规划好网页的内用,尤其是响应式网页,基本上都会包含一套网格系统,本文将分享什么是网格设计、网格设计的5个类型以及关于网格的设计技巧。
什[……]

前言:还在手工布局网格和画廊,一个一个去计算参考线等分位置。手动匹配两个不同宽度或者高度的图层,那么这篇文章你一定要看。今天分享的PS参考线插件- Better Grids,强大到让人惊讶, 不仅可以[……]

前言:在平面设计中,正确熟练的运用网格可以提高我们设计排版的效率。网格的作用不仅在于可以对齐我们的设计,而是平面设计理论中关于版式设计的经验总结。今天要提到IBM的2x网格是IBM Design所有视[……]

前言:网络系统在海报设计、网页设计中经常会用到,但他们两者运用并不一样,即使是是WEB中也有不同的网络系统,那么今天给大家介绍的8x网络系统在大厂经常被使用在UI设计中,他们为什么喜欢用8x的网络系统[……]

前言:在设计中,很多人会用到网格, 网格可以为设计创建一个基本结构,一个骨架;可以把设计元素在一个整体的系统中联系在一起,合理地支持你的构图。正确的使用网格可以使设计显得周到、有组织性、整洁且结构合理[……]