这才是WEB网页表单的正确使用方式

当我们设计Web表单时,往往用最直觉的设计经验本能驱动我们去解决一些看似在界面设计中最简单的问题,但每每到细微之处,又会有无数疑问从细节中冒出来给我们的设计造成困扰。
例如:在表单界面Label[……]

当我们设计Web表单时,往往用最直觉的设计经验本能驱动我们去解决一些看似在界面设计中最简单的问题,但每每到细微之处,又会有无数疑问从细节中冒出来给我们的设计造成困扰。
例如:在表单界面Label[……]

如果你和我一样一直在网页设计行业,你知道一件事即将发生,唯一不变的就是变化。大约每10年,我们做事的方式就会发生根本性的转变,这对于超越我们之前所做的事情至关重要……我们即将再次跨入下一个阶段。[……]

前言:设计是一个多变的行业,每年我们都会看到很多关于设计趋势解读的文章。所谓的设计趋势,是一种灵活的创意和新颖的想法。一个优秀的作品不一定有多么特殊的创作技巧。也可能只是将平常的元素赋予创意的想法,使[……]

前言:今天文章介绍的4个设计原则,看起来简单,但却非常重要!这些原则在平面设计、UI/WEB设计上都可以使用。如果有人找你帮忙免费设计,可以先把这篇文章甩给他。让人人都是设计师~
这是针对所有无[……]

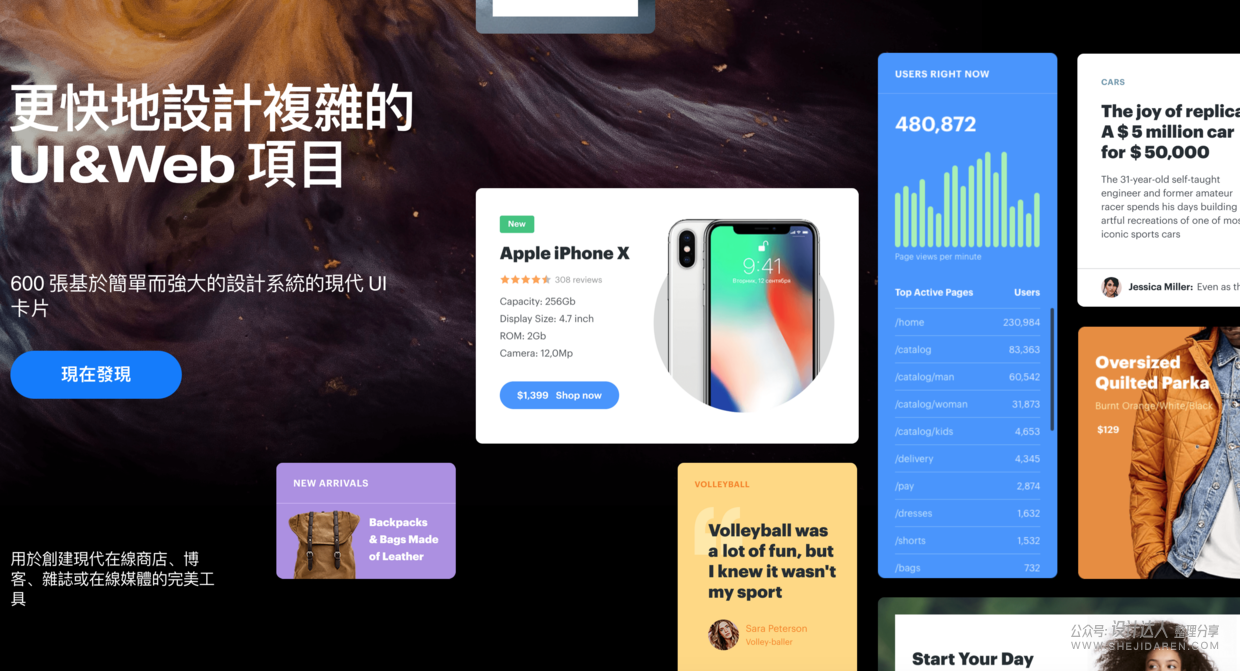
今天不得不推荐,一份顶级UI Kit素材,它拥有的UI组件多大600+,(UI卡片、图标、按钮、栅格、WEB、后台仪表盘)除此之外,这套素材设计很标准,使用Bootstarp响应式栅格以及5PX网格系[……]

前言:这篇文章由UI设计师Victor Adeyemo在欣赏了 Behance 上的数百个高质量项目和 Dribbble 的作品后,总结出来的界面图像排版技法,不需要复杂的PS合成技术,可以让你的作品[……]

前言:在做设计时你是否会遇到配色的难题?不知道怎么选定色板、调和搭配或配色单调死板,不能给人眼前一亮的感觉。本文今天从网页配色的范畴入手,通过理论+案例的组合来讲解设计配色的思路和流程。原理相通,网页[……]

在电商详情页设计中,有很多不错的小创意,而且它的通用性很强,可以“复制”到我们的项目。比如今天给大家介绍的玻璃视觉效果PS教程就很不错,请看下图:
哦,上面是封面,被剪切了,请继续往下看[……]