15组夏天配色方案!让你设计拥有夏日的味道~

夏日炎炎,总不能把设计搞得火红为火辣的,让用户怎么受得了呢?那咋办?我就知道你是伸手党,来~ 今天达人为大家分享的15组完美夏天配色方案,很适合夏日的设计。
这些调色板配色柔和、清爽、平静和谨慎[……]

夏日炎炎,总不能把设计搞得火红为火辣的,让用户怎么受得了呢?那咋办?我就知道你是伸手党,来~ 今天达人为大家分享的15组完美夏天配色方案,很适合夏日的设计。
这些调色板配色柔和、清爽、平静和谨慎[……]

APP UI 的界面看似只有几个简单的元素组合起来,所有元素的绘制可以说比较简单,然而当一个产品原型出来后,设计师如果单纯按原型来进行设计而不考虑信息化规则,那么很多时候就会出现不协调的效果。其实UI[……]

“黑色”在热闹促销型电商设计中可能是最忌讳的颜色,那么黑色应该如何运用才能是正确而又实在呢?请看看今天分享的文章,本文你能获得答案[……]

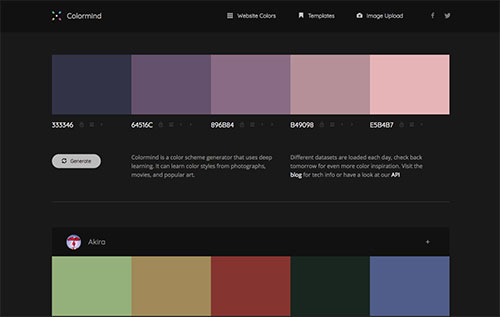
如何挑选颜色一直困扰着很多设计师,特别是对于新手来说,配色是一个很困难的问题,那怎么办?答案就是——直接用大神的配色。[……]

中性色是一种非常重要的色彩,它不算冷色也不算暖色,你可以理解为是一种:极不鲜艳的颜色,不仅在服装搭配时常用,在网页、UI设计上使用效果也非常棒[……]

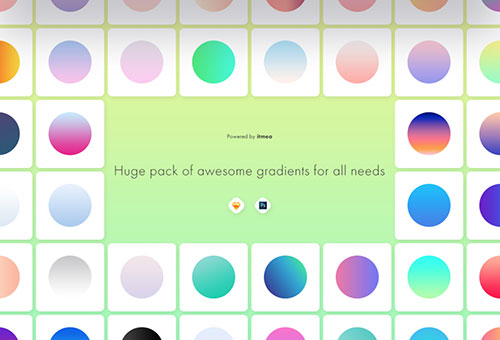
今天和大家分享拥有180种渐变配色方案的网站:Web Gradients,这和我们上次分享的 UIgradients 网站查似,但此网站特色不仅提供漂亮的渐变配色,而且还有更多格式选择,比如 PSD,[……]

作为设计师,当你为一个设计作品配色时,并不是色彩好看就行,还需要根据作品表达的情绪、受众群体等方面去考虑。比如开心、愤怒、目标人群是儿童、青少年、男性还是女性等等。所以颜色是不能随便用的。
今天[……]

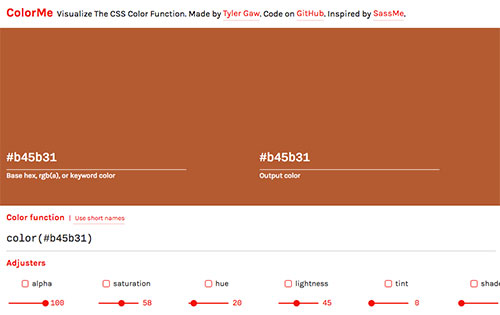
一个简单CSS 的颜色设置工具,这个工具特色就是有个强大的调节器来定义 CSS Color 值。这工具可能对于前端人员比较实用。
调节器有:透明度、饱和度、色调、亮度、着色、阴影、R/G/B、白[……]