20个巧用侧边栏的网页设计作品

在开始着手一个网页设计的时候,往往是以导航菜单开始,而且要特别,不单一,有时候绞尽脑汁也想不出来。其实我们可以尝试改变下菜单的布局,比如使用侧边栏的方式。使用侧边栏导航可以帮助访客把注意力放在顶部的内[……]

在开始着手一个网页设计的时候,往往是以导航菜单开始,而且要特别,不单一,有时候绞尽脑汁也想不出来。其实我们可以尝试改变下菜单的布局,比如使用侧边栏的方式。使用侧边栏导航可以帮助访客把注意力放在顶部的内[……]

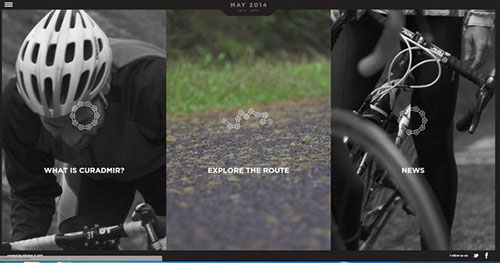
前段时间我们讨论了《5种实用的移动手机APP导航菜单设计方案》,里面有列表式菜单、矩阵、网格式等不错的方案供大家借鉴。今天我们主要分享以全屏形式展示的菜单例子,这些全屏式的网页菜单支持响应式,全屏式的[……]

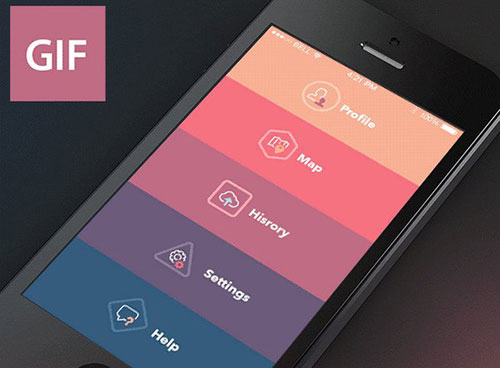
手机分辨率比桌面平台小很多,所以设计手机网站或是移动应用的时候,导航菜单都需要考虑周全,尽量保持简约和易用性高,这里我们整理了5种实用的移动手机APP导航菜单设计方案,你可以尝试这些菜单设计模式用在你[……]

制作在桌面平台使用的网站菜单并不复杂,因为已经有很多案例给我们参考了,但是如果我要在手机网站制作呢?它的菜单要是怎么样显示?手机或平板电脑的分辨率比桌面电脑要小,一般菜单都不够位置展示,当然分行显示也[……]

网站导航菜单是整个网页设计主要组成部分之一,我们通常把主菜单放在网站醒目的位置来引导用户浏览,所以我们看到大部分网站菜单都是放在网站的顶部,从用户体验来说,这样是很正确的做法。
然而有些网站却不[……]

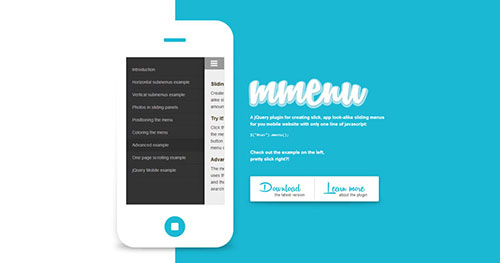
每个网站都会有一个主要的网页菜单,用于引导用户浏览指定的栏目页面。以前我们的网站导航通常是横向(水平)的,但现在不同了,使用垂直的网页导航开始流行起来,上期设计达人网分享的《好用的侧边栏菜单/面板jQ[……]

制作响应式设计的网站,自适应各种手机、平板、桌面平台的分辨率是必需的,否侧网站怎么算是Responsive Design呢?下面设计达人网为大家整理的15个响应式设计的导航菜单jQuery插件,展示方[……]

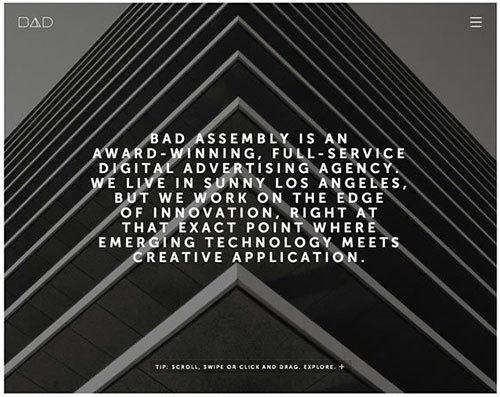
在网页设计中,使用极简主义风格在欧美一向很受欢迎,而我们国内目前也开始向这方面发展,但只是少许少许而已,虽然是看似很简单的设计,但当你真想设计这么简单的时候就并不是哪么“简单”的做出来了,下面为大家分[……]