会动的26个英文字母设计, 每个字母动画都很好玩

设计只有不断练习才能提升,有很多设计师在业余时间就会做一些训练。今天分享的会动的26个英文字母动画设计,就是由多个设计师在36天时间内完成的。这不仅考验他们的造型创作能力,还能练习AE的动效设计技能,是一箭双雕的训练效果[……]

设计只有不断练习才能提升,有很多设计师在业余时间就会做一些训练。今天分享的会动的26个英文字母动画设计,就是由多个设计师在36天时间内完成的。这不仅考验他们的造型创作能力,还能练习AE的动效设计技能,是一箭双雕的训练效果[……]

你有没有注意过,App底部的图标是如何变成选中的?大多数产品是将静态图标替换(硬切过渡),来完成状态切换。当我看完上百个动态后,找到了更有趣的方式…App底部导航构成通常由图标、文字/点线装饰、和底板卡片组成,(当然也有些产品只使用图标或文字),但设计师在进行动态设计时则是针对这3部分…[……]

作为用户体验领域不可缺少的一部分,动效随处可见。日常工作中,我们可能只用1-2种动效格式,对其他格式的了解有所欠缺。
这次介绍5种动效输出格式和教程,包括PS输出和AE输出,建议收藏保存下来随时[……]

今天为大家分享的是「动效设计」。和听觉语言、视觉语言一样,动作也是语言的一种,可以在有限的空间内传递更多信息,轻松传达静态元素难以传达的内容。
现实生活中没有绝对的“静止”,通过模仿物体在现实[……]

动效是用户体验的重要组成部分,也是产品调性的重要体现。如今动效设计也有了更多的解决方案,如 Framer、Principle、Flinto、Protopie 等,这些软件在制作交互原型时,确实有更轻量[……]

前言:本篇文章介绍了 情境氛围动效「氛围渲染动效」 并且通过前端实现落地的方法。主要使用工具 After Effects。
设计的本质是为了解决问题,制定设计原则时需要建立在这个设计的中[……]

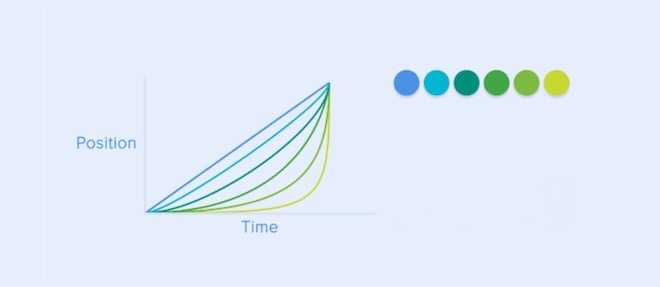
前言:在市面上,大多数好的APP都可以看到细微的交互动效,动效设计已经是UI设计师必须会的技能,那么,APP动效设计如何做得流畅又实用?本文将分享UI设计师必须知道动效规则,并用”对”和”错”的案例让[……]

前言:相信大家见过写字效果的动效,就是文字按照书写的顺序一笔一划的写出来,这种效果其实很简单,今天分享从文字设计到动效落地的全过程,你会发现这种动效其实没有想象中的复杂,而且很简单哦,让我们一起学习吧[……]