4种常见的UI网格系统,一篇帮你搞清楚

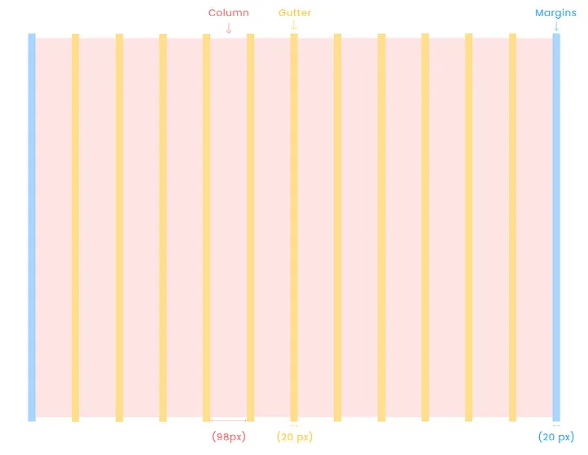
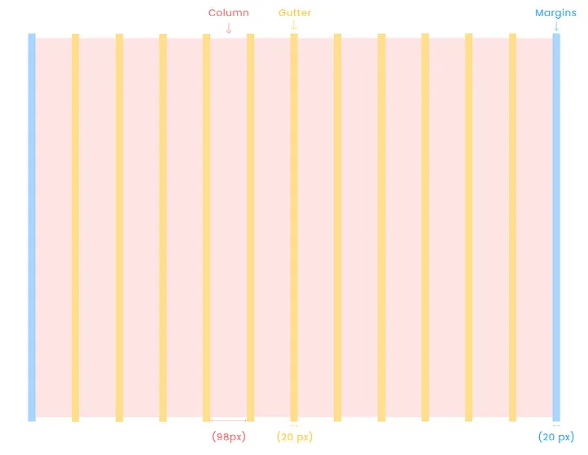
界面设计中的网格是一种对齐工具,它由一些横向和纵向的线组成。网格可以帮助设计师对齐图形、文字和图片,建立这些内容的秩序和规则,最终保证设计一致性。网格不仅可以帮助规划内容和保持页面一致性,还可以帮助设[……]

界面设计中的网格是一种对齐工具,它由一些横向和纵向的线组成。网格可以帮助设计师对齐图形、文字和图片,建立这些内容的秩序和规则,最终保证设计一致性。网格不仅可以帮助规划内容和保持页面一致性,还可以帮助设[……]

8点网格系统,它在 UI 界面和一致性上做出了不错的贡献。但是,今天我想说,8 点网格系统并不是最完美的,我们可以选择 4 点网格系统,它更加灵活,本文将与大家一起分享 4 点网格系统的未来。[……]

网格系统是一个很强大的排版工具,可以有效帮助设计师把信息梳理得清晰、有条理,并且,如果使用得当,也并不会出现大家经常担心的死板、生硬等情况。很多人觉得网格系统很难,看到一些版式的案例分析中画着一堆网格[……]

空间和网格是任何设计的基础。一旦掌握并正确使用,网格可以帮助您为您的设计创建可靠且具有视觉吸引力的解决方案。
本文为大家带来UI/UX设计师Buninux和产品设计师Rumman分享介绍[……]

作为平面设计师,无论你是设计海报、书籍或者画册等都离不开网格系统,简单来说网格就是帮助我们更好建立版面秩序性的工具。
通过版面中一个一个有秩序的小格子,为内容提供对齐和划分版面比例的依据[……]

前言:空间和网格是任何设计的基础,一旦掌握并正确使用,网格可以帮助你,为你的设计创建可靠且具有视觉吸引力的解决方案。
空间和网格是任何设计的基础,一旦掌握并正确使用,网格可以帮助你,为你的设计创[……]

前言:我觉得UI设计师应该要学会8点网格(8Point grid),这个网格系统对APP设计和网页设计都很有帮助,比如响应式网页、界面重中的行距、图标的网格等等,都可以用网格系统来规范化。[……]

前言:在网页设计中有很多页面都使用了网格设计,它有助于我们规划好网页的内用,尤其是响应式网页,基本上都会包含一套网格系统,本文将分享什么是网格设计、网格设计的5个类型以及关于网格的设计技巧。
什[……]