详解网页“下拉菜单”结构与用户体验

前言:下拉菜单虽然不是主要视觉元素,但它在操作的交互体验中十分重要,尤其是做后台管理的项目,有下拉表单的页面就非常之多,如果做得体验不好,就会引起用户的反感,前期我们介绍过表单的优化,今天的文章中将详[……]

前言:下拉菜单虽然不是主要视觉元素,但它在操作的交互体验中十分重要,尤其是做后台管理的项目,有下拉表单的页面就非常之多,如果做得体验不好,就会引起用户的反感,前期我们介绍过表单的优化,今天的文章中将详[……]

输入框是对交互设计知识的一个系统反映。设计本质上是两点:向对方传达什么样的信息(目的),根据目的采用合适的设计手法。
输入框作为交互的典型情景,设计师需要用户做什么,以及如何引导用户愉悦地进行递[……]

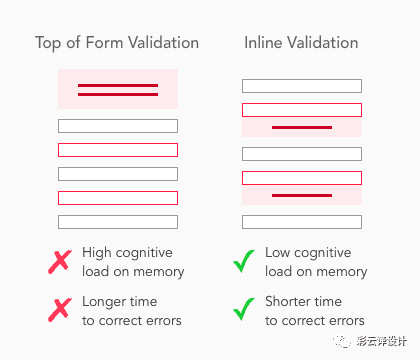
在你的表单设计中,你会把错误信息提示放在哪个位置呢?如果它们不符合用户预期,就可能成为用户体验上的障碍。试想,当用户输入错误的信息时,他们首先需要理解错误是什么,然后才是修正错误、重新提交表单。但如果[……]

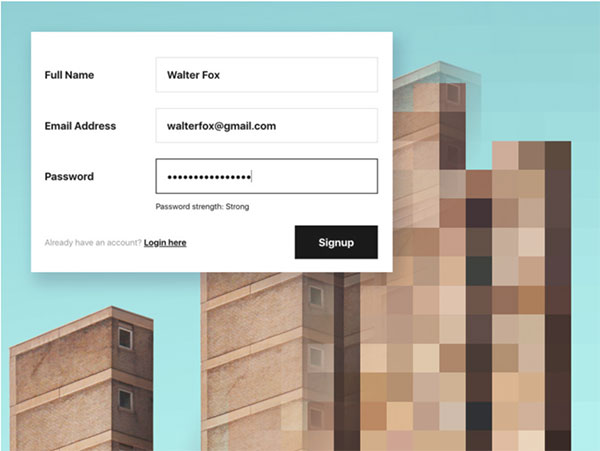
在填写表单密码时,有的会会显示「弱、中、强」的文案来表示你填写的密码强度,这是一种不错的用户体验方式,然而今天我们分享一个更有趣的体验,就是用「可视化」来表达。
这个「可视化」方[……]

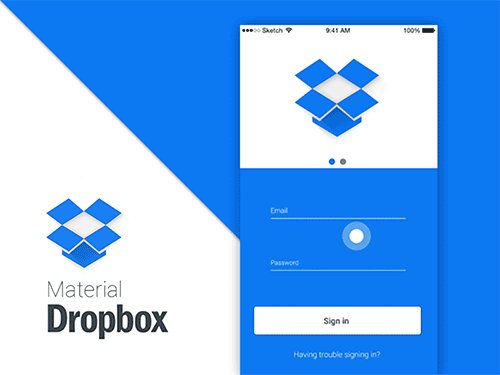
不要小看一个登录界面,它内里包含很多细微的东西,除去外观视觉,更多要注意的是交互的操作体验,比如一些动画、一些文案提示等细节都要注意,如果你是UI设计师,建议看看这次经验文章,附上了大量案例,也许能助[……]

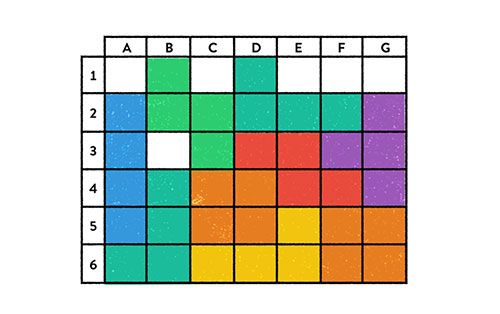
哦!糟糕的表格!你到底错在哪里了?
在互联网诞生的早期,表格是它的生存必需品。而如今,设计师已经把它们忘诸脑后了,取而代之的是全新的、更 fashion 的格式布局。尽管在web上出现的频率越来[……]

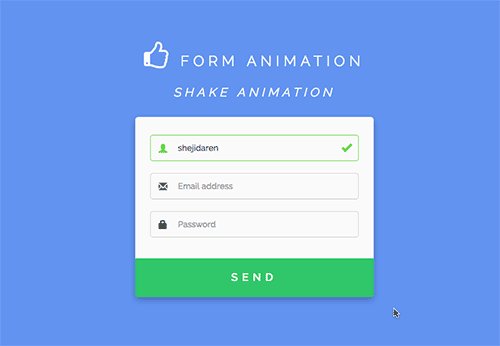
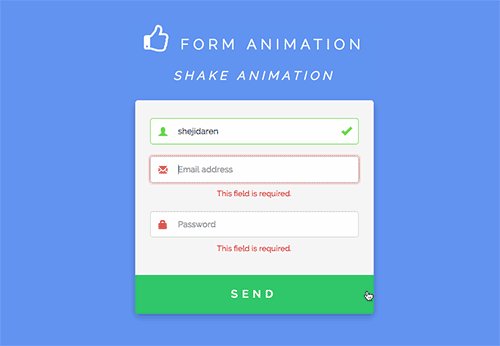
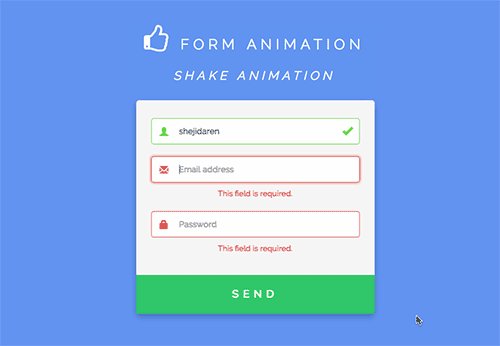
今天为大家分享的表单动画 jQuery 插件:Form Animatiom,我想大家看图就知道他作用是干什么了。主要作用就是当用户提交错误表单时,而触发动画提醒功能,这样会更加醒目,而动画效果友好,不[……]

无论是注册流程,多视图步进或单调的数据输入界面,表单都是数字产品的设计中最重要的组成部分之一。本文重点介绍了常见的表单设计样式和要避免的注意事项。但请记住,这些都是一般准则,每一个规则都有例外。
1[……]