仅CSS实现的加载动画 – Loader.css

当网页的页面大小较大,用户加载可能需要较长的时间,在这些情况下,我们一般会用到(加载)loading动画,提示于用户页面在加载中,这些UX常识我想很多设计师都懂,但做一个GIF动画有点麻烦,为了方便,[……]

当网页的页面大小较大,用户加载可能需要较长的时间,在这些情况下,我们一般会用到(加载)loading动画,提示于用户页面在加载中,这些UX常识我想很多设计师都懂,但做一个GIF动画有点麻烦,为了方便,[……]

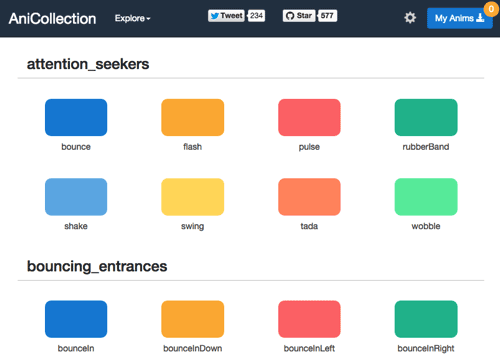
CSS动画实现比JS简单很多,但是对于新手来说还是很多代码的,而且还要不停的刷新来计算动画效果,不过没关系,今天设计达人网小编为大家分享一个可以在线生成CSS动画的工具:AniCollection,而[……]

在网页设计中,鼠标悬停效果常用于文字链接、产品图片、按钮等地方,然而随着CSS3的强大,鼠标Hover效果可以变得有更多玩法,实现很多以前用FLASH或Javascript才能实现的效果,而且比起前两[……]

CSS3可以实现很多漂亮的动画,但写起来有点麻烦,一个动画有时候会调整几十分钟,改一点点代码又要到浏览器上刷新,这是个很讨厌的事情。幸运的是,cssanimate在线工具解决了我们的问题,最大特色就是[……]

目前CSS3动画已经越来越流行,在一些网页专题的产品介绍页面,手机APP首屏展示页面,又或者只是一个按钮简单变形,都可以使用CSS3来实现,虽然动画简单,但却让静态枯燥无味的页面增加一点生气,更吸引用[……]

animatedModal.js 是一个全屏式的弹窗jQuery插件,而且弹出效果很漂亮,全屏的弹窗特别适用于移动手机网站,所以做响应式网页的设计师们可以尝试使用这款插件。
animatedMo[……]

今天tympanus又有新的前端创意出来,本次主要分享CSS按钮鼠标HOVE样式,代码均使用CSS3实现,简单好看,对网页来说,增加点小动画,让网站不会太过死版,所以要懂得灵活运用。
接下来一起[……]

设计师做前端的工作是很常见的,目前流行响应式网页设计,用CSS3写起来有时候挺麻烦,特别是不熟悉前端的用户,不过没关系,今天向大家分享50+常用响应式网页设计前端代码:Responsive Patte[……]