未来的网页弹窗可能是这样子 CSS变形弹窗效果

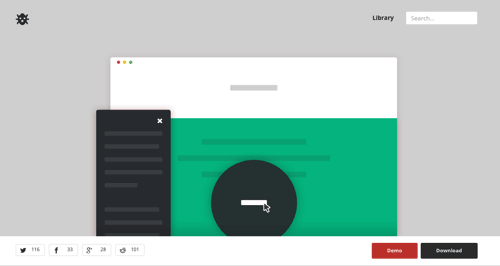
弹出窗体是网页常用的一个交互设计,在这个注重交互动画体验的时代,网页弹窗也可以来点新鲜的点子,比如今天分享的CSS 变形Modal Window。
当用户点击按钮时,按钮将会变成一个全屏[……]

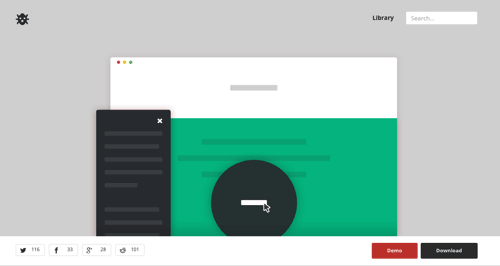
弹出窗体是网页常用的一个交互设计,在这个注重交互动画体验的时代,网页弹窗也可以来点新鲜的点子,比如今天分享的CSS 变形Modal Window。
当用户点击按钮时,按钮将会变成一个全屏[……]

图标在WEB和APP设备上是很常用的设计元素,有些网站为了兼容高分辨率的显视屏,比如苹果Retina设备,一般使用网页图标字体或是SVG的图标,麻烦一点就是做多套不同大小的图标。除此之外,还有一个方案[……]

世界上有很多Web设计师、前端人员喜欢到Codepen上展示他们的片段代码,有的代码的确强大而惊人,所以我们经常到这里获取一些小灵感是很不错的。
最近Codepen官网上发布了2014年Code[……]

对于网页设计师来说,前端代码CSS/HTML不是强项,但有时候也是需要写的。特别是现在流行CSS3动画,学习和了解一些相关知识是必须的。
CSS3动画其实不算复杂,比JS简单得多,今天我们整理自[……]

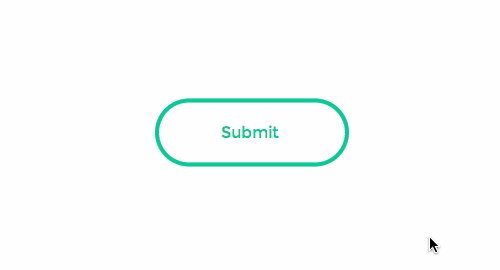
只要你有创意,完全可以使用CSS3来实现漂亮的动效,当然如果配合jQuery,这样会更加强大,实现更多高级绚丽的动画效果。鼠标hover效果是很常用的,虽然很细微的东西,但网站的细节注定的网站的体验,[……]

看了今天苹果发布会的线上专题页(Apple Live – September 2014),里面有个社交分享效果很赞,即时就喜欢上了…下面我把代码重构了一下,喜欢的同学也可以来一起研究或下载使用。[……]

有时候一些细微的交互动画能提升一定的用户体验,以前我们可能需要用JS才可实现,但CSS3的出现大大方便了我们,下面我们整理下些用CSS实现的交互动画按钮和菜单,我想会给你带来一些灵感!
对此也建[……]

CSS是网页设计师和前端人员需要了解和学习的一门语言,特别是现在很多网页使用扁平化设计,这类设计风格大部分布局、交互动画甚至是图标都会使用高级点的CSS3技能,所以我们应该熟练掌握CSS这门样式语言。[……]