CSS border-radius 新玩法(含可视化生成工具)

这个 CSS 属性对于前端人员一定不陌生,一直以来都把它当作矩形圆角使用,然而,对于喜欢创新的设计师来说,这是不够的,我们要最大化利用 border-radius,让它玩得更出色。
先来看看截图[……]

这个 CSS 属性对于前端人员一定不陌生,一直以来都把它当作矩形圆角使用,然而,对于喜欢创新的设计师来说,这是不够的,我们要最大化利用 border-radius,让它玩得更出色。
先来看看截图[……]

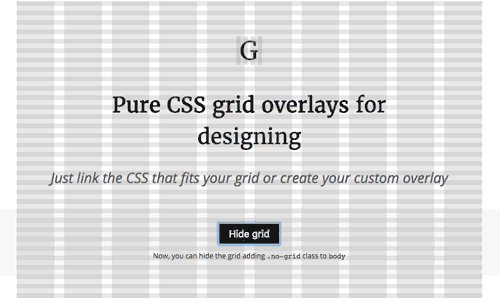
Visual Inspector 是 Chrome 的一个扩展,它可以方便的查看页面的字体、颜色、盒子模型、及元素间的间距标注等等,全是视觉化展示,这比代码展示形式的F12工具更易观看,是网页设计师必备辅助工具之一[……]

当设计师把网页设计稿交给前端开发人员写代码后,页面往往与原稿有些偏着。前端人员写完页面后,还需要截图叠加到设计稿上,去看看偏差比率,这是很麻烦的事情。为了解决这个问题,建议设计师和前端人员看看今天分享[……]

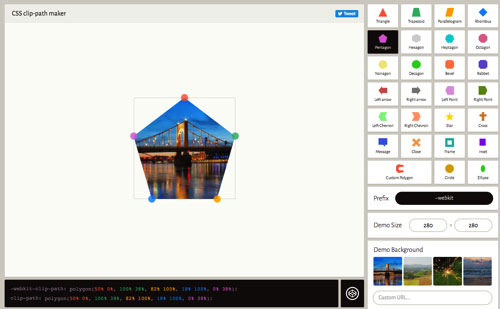
Clippy 是一个 CSS clip-atch 属性绘制工具,使用它可以轻松绘制不同的几可形状的。
clip-path 是 CSS 中的一个裁剪属性,用于裁剪元素,通过此属性可以实现类似PS蒙[……]

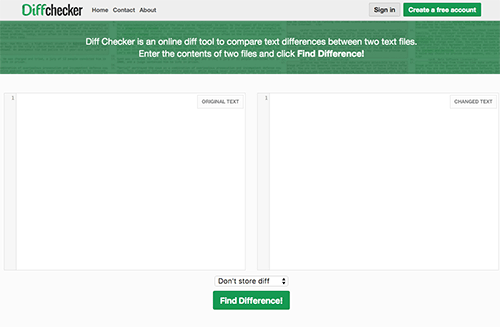
Diffchecker 用于检测/比较两个文件文本有什么不同的差异,常用于程序代码。使用这个在线工具的好处就是不需要人工查看,尤其是大文件,有几百上千行的代码,这时候就建议使用比较工具了,不用浪费过多[……]

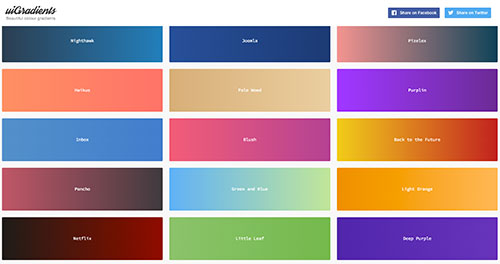
前期我们分享了「如何使用彩色滤镜创造奇妙的网页设计」这篇文章,通过渐变彩色滤镜实现很多漂亮的效果,然而用什么渐变颜色才好呢?可以看看今天为大家分享的 UIgradients 渐变色分享网站,里面有很多[……]

CodePiple 是一款在线代码分享工具,速度快,而且可多人实时编辑、交流,对于想分享代码或者用作教学的人员来说,这工具是一个不错的选择。
该工具目前自带100多种程序代码,如常用的H[……]

CSS滤镜(CSS filter)不少前端人员知道,但大多数的用法十分单一,用得最多的就是黑白应用,其实还有很多高级的应用,对设计师来说也需要知道的,以后对图片特效处理又多一种设计方案选择了。[……]