Figma文件和原型卡顿优化技巧总结

遇到Figma文件加载缓慢,或是原型运行不流畅的问题,确实会大大影响我们的工作节奏和创作热情。为了追求效率和流畅性,今天来分享Figma文件和原型卡顿的优化技巧~[……]

遇到Figma文件加载缓慢,或是原型运行不流畅的问题,确实会大大影响我们的工作节奏和创作热情。为了追求效率和流畅性,今天来分享Figma文件和原型卡顿的优化技巧~[……]

Hey设计小伙伴们,今天来给大家分享一个超实用的Figma教程,3步轻松搞定轻质感图标设计!
教程步骤:
Step 1:绘制图标基础形状
首先,绘制一个矩形,这是图标的主体部[……]

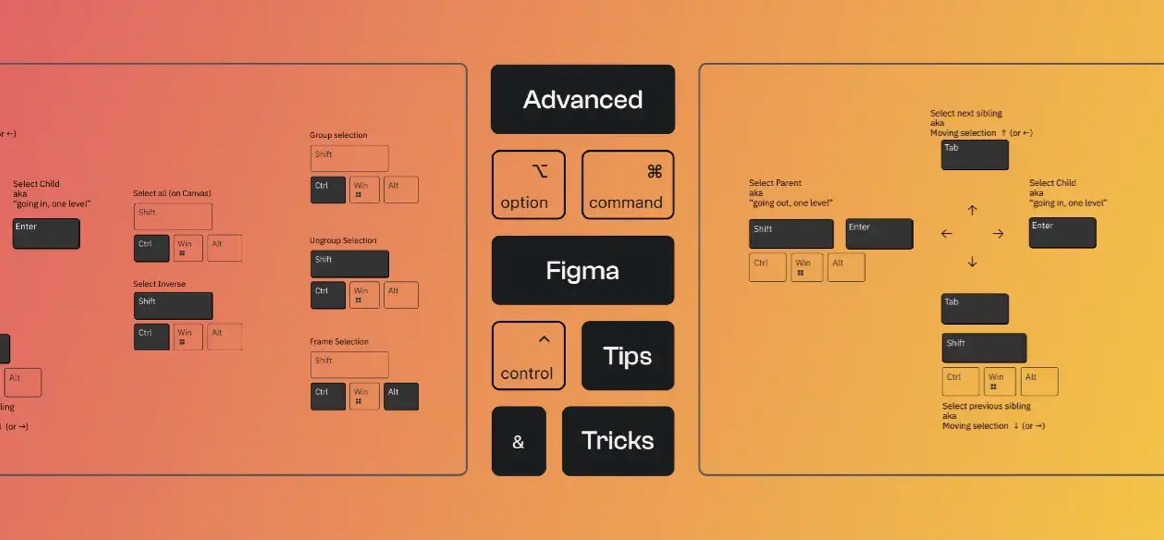
最近Figma出了很多新功能,变化之大可以说是一日千里不足为过。以前Figma虽然好用,但功能缺失比较明显。做原型不如Axure专业,设计交付不如蓝湖贴心,字体管理居然连预览都没有…… 但是现在,上述[……]

Figma作为一款先进的UI设计工具,拥有众多实用的技巧和功能,可以帮助我们更快速、更高效地完成设计任务。
用Figma工作是非常有意思的。Figma直观、快速并且响应迅速。虽然Figm[……]

今天我们为大家分享11个新的Figma隐藏技巧,我猜你可能真的不知道。快学起来。
1. 快速裁剪
假设您正在设计一个网站并希望裁剪多张产品图片以适合页面上的特定区域。
一种选择是使用[……]

随着设计工具的不断发展,Figma逐渐成为各大公司的主流设计软件。Figma强大的组件库能力,非常适合团队设计系统的建设与应用。相比Sketch,Figma在Auto layout、变体和实例等方面极[……]

前言:设计不断的变化,而设计工具也一直在更新换代,设计师要想提高效率,就要选着好用的设计工具。做 UI/UX 设计,过去最常见的工具是 Axure、Sketch 和 Adobe XD。这三款软件通常认为前者产品/交互用得多些,后者 UI/视觉用得多些,而 Sketch 通用性比较强,所以我用得最多。
但是自从开始用 Figma 之后,我打开 Sketch 的次数就越来越少了。[……]

本文主要根据我组的近期FIGMA实战经验,从实用性的角度,总结的一些实际应用中的问题,并提供解决方案和使用建议。
Figma 是一款基于 Web 的在线设计工具,其以其轻量、便捷、跨平台[……]