微创新 带进度条的登陆界面 – Fort.js

今天向大家分享一个交互不错的登陆界面,请看下面的GIF动画图像,这个登陆界面和普通登陆界面的区别就是它多了一个进度条设计。当用户输入用户名、密码等操作,进度条也跟滚动,直到你把所有文章框输入完成后,进[……]

今天向大家分享一个交互不错的登陆界面,请看下面的GIF动画图像,这个登陆界面和普通登陆界面的区别就是它多了一个进度条设计。当用户输入用户名、密码等操作,进度条也跟滚动,直到你把所有文章框输入完成后,进[……]

这个Responsive tables jQuery插件依赖于Bootstrap 3使用,比BS自带的自适应多了一些好用的功能,比如筛选显示,Focus选定、Table头滑动固定等,下来看看介绍。[……]

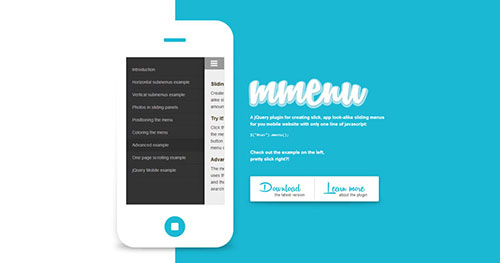
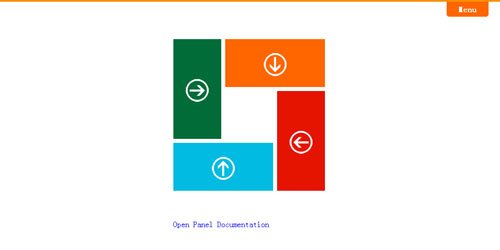
制作在桌面平台使用的网站菜单并不复杂,因为已经有很多案例给我们参考了,但是如果我要在手机网站制作呢?它的菜单要是怎么样显示?手机或平板电脑的分辨率比桌面电脑要小,一般菜单都不够位置展示,当然分行显示也[……]

大家也有过类为项目十分赶,而需要加班才能完成情况,这是不好的现象,身体健康要紧啊,那么如何改善这情况呢?如果我们能合理使用现成的免费资源素材,我想这样就能减少加班的痛苦,从而提交制作速度,所以我们应该[……]

jQuery editTable 是一个可以实时编辑Table表格的jQuery插件,操作十分方便,支持实时编辑表格的内容,而且能够随意增加行和列。如果做ERP、OA等后台系统我想这个插件会很适合你。[……]

视差滚动这个设计趋势从去年开始一直流行到现在,这个特效的视觉体验非常不错,比如前面分享的《19个创意网页设计欣赏》文章,有很多使视差滚动加上HTML5来实现出非常棒的网页设计作品。
可以说视差滚[……]

我想大家都用过一些APP应用,它们的菜单展示是以侧边栏滑动方式展现,感觉很新鲜,而现在网页设计也是如此,不少网站也效仿这样的方式来设计。使用侧边栏的好处就是可以节约空间,对于一些内容多或者喜欢简约的网[……]

Custom Elements(自定义元素) 是一个专门收集HTML5的网页组件元素网站,这些自定义元素是比较新颖的组件,很多自带的交互效果很好看,使用起来也很简单,简单到难以置信…… 这些自定义元素[……]