设计师都应该了解的Loading动画知识

Loading动画,在现在的设计中已经是一个必须要考虑的系统元素,它能减缓用户等待焦虑的心态,也能用来作为品牌透传,增加曝光。
那关于loading动画相关知识,我觉得对于设计师来说是有必要去了[……]

Loading动画,在现在的设计中已经是一个必须要考虑的系统元素,它能减缓用户等待焦虑的心态,也能用来作为品牌透传,增加曝光。
那关于loading动画相关知识,我觉得对于设计师来说是有必要去了[……]

互联网时代,网络“提速”日益频繁,人们打开Web或软件的速度越来越快,一般页面缓冲和加载地过程也是几不可查。然而,在某些情况下,例如软件急需加载大量页面,首页急需加载大量内容,用户下载文件过大,甚至是[……]

等待加载、加载中的在网页上是很常用的元素,实现方式也很多,其中直接用 GIF 动画、CSS sprites 等,而今天介绍的就是以纯 CSS + 纯字符实现的 loading加载效果,样式超级多,可选[……]

现在前端资源越来越多,有创意十足的,有实用性高的,这些对于设计师和前端人员来说都是不错的灵感和资源,所以我们可多关注这些信息,对自己的专业技术有也会帮助的。
今天设计达人网为大家分享有:页面进度[……]

想必不少前端人员了解 lazyLoader 这个图像延迟加载插件,而 lazySizes 可以说是它的终极版,轻量级,不需要 jQuery 库即可使用,方法更简单,更多用途。
注:lazyLoa[……]

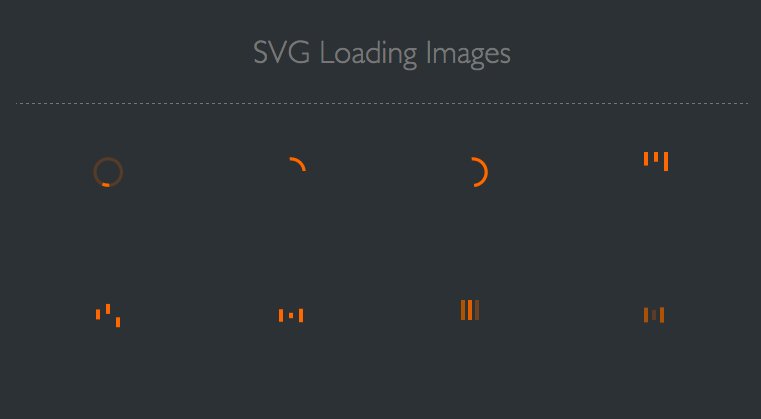
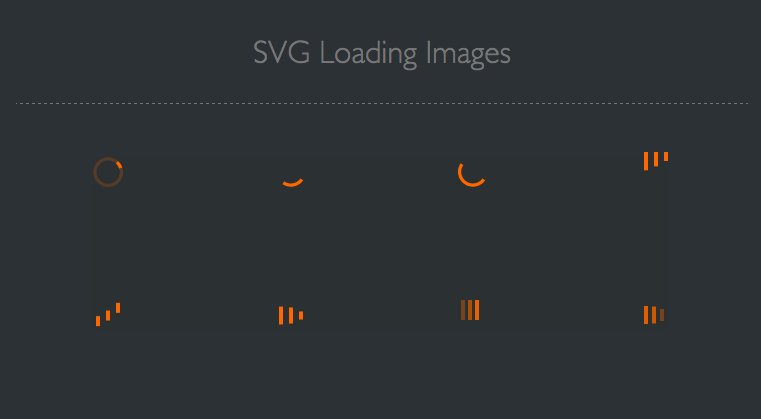
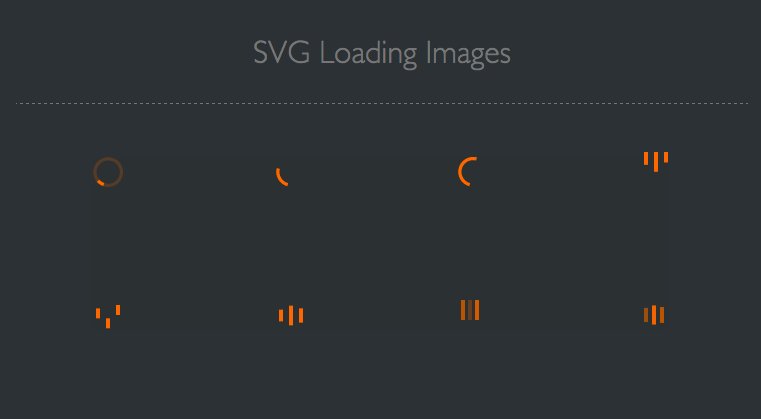
今天和大家分享一个以SVG图像为主的loading加载动画,现在移动端网页使用比较多,若还用GIF做loading图片的话,可能会影响图像的质量,所以使用SVG是一个不错的方式。
这次展示的代码[……]

对于一些加载慢的页面,最好增加一个等待加载的状态来展示给访客看,否则很容易让访客以为该页面无法访问,从而关闭或退出页面。如果不知道用什么loading设计,可能看看今天分享的30个使用CSS实现的lo[……]

今天为大家分享20个强大的CSS3文字效果,这些文字效果都不是用PS或是AI等设计软件制作出来,全部用代码实现,只有你想不到,没有做不到!来一起看看这些优秀的CSS3文字案例,可以作为灵感参考,也可点[……]