免费在线SVG神器集合:渐变、背景、装饰图形、等距设计生成器

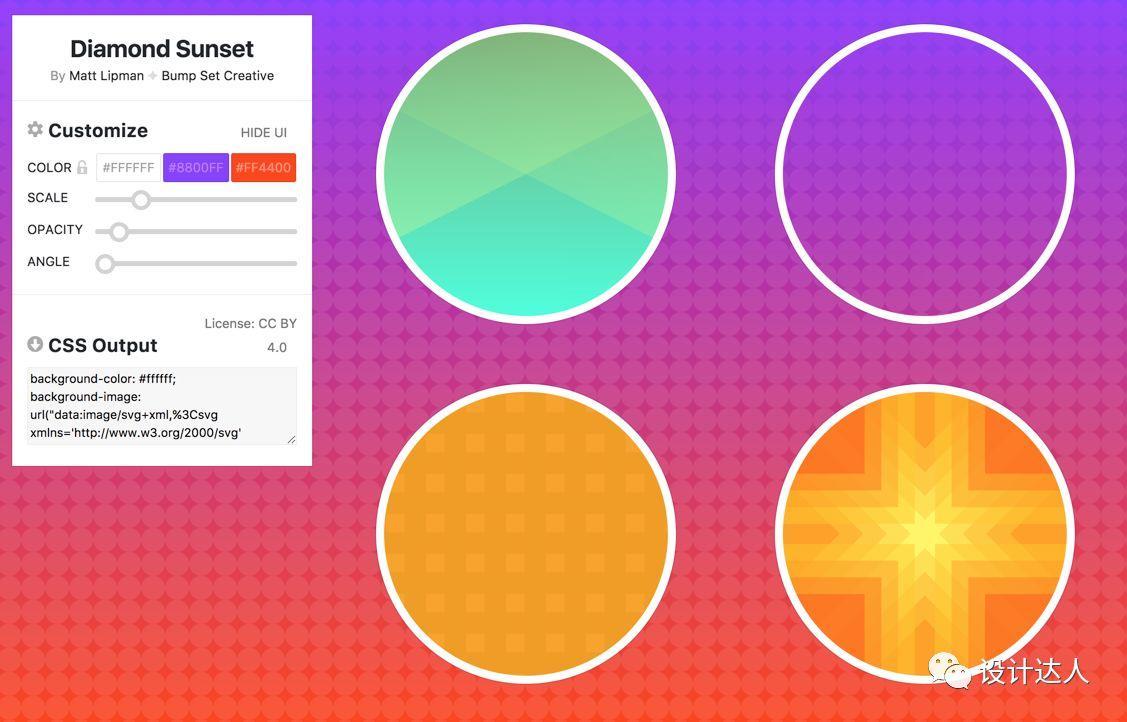
带来一款svg在线编辑神器,一款自动化智能设计工具,让你轻松搞定编码前所有设计工作。可以生成渐变、背景、色板、各类装饰图形等40多种类型的资源。只需简单勾选,无需专业技能,没有操作难度,并且是免费使用[……]

带来一款svg在线编辑神器,一款自动化智能设计工具,让你轻松搞定编码前所有设计工作。可以生成渐变、背景、色板、各类装饰图形等40多种类型的资源。只需简单勾选,无需专业技能,没有操作难度,并且是免费使用[……]

扁平化图标的风格进化也太快了,从扁平化、长投影、线性、然后纯色填充、半填充,现在又流行渐变半填充颜色,设计新人绘制这些图标也不容易,所以推荐使用一些现成的图标。今天设计达人为大家分享一套渐变风格的SV[……]

为适应目前市面上那么多高分屏,用 SVG 图像作为网页背景元素是很好的一个方案,因为它最大的特点是矢量图,在任何高分屏下都能保持图像的质量,同时也是因为这个格式的文件比较小,用在 WEB 上相当合适。[……]

Svgsus 是刚刚出来的 SVG 图标管理工具,设计达人网小编第一时间下载体验,它的功能不多,但足够好用,不仅可以作为图标管理,而且能输出不同设备 SVG 代码,这功能实在太好用了。对设计师和前端以[……]

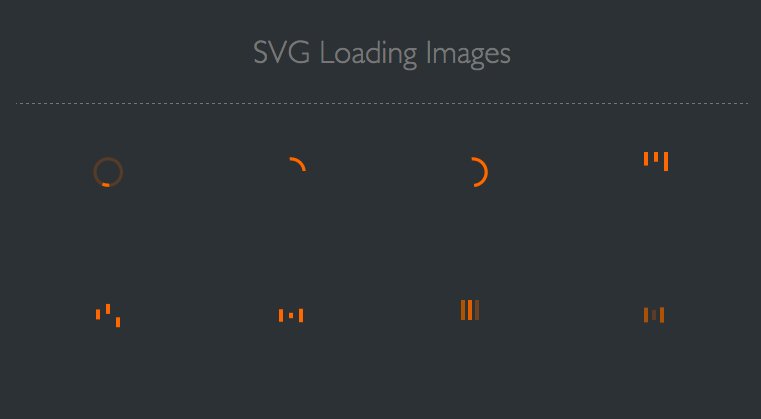
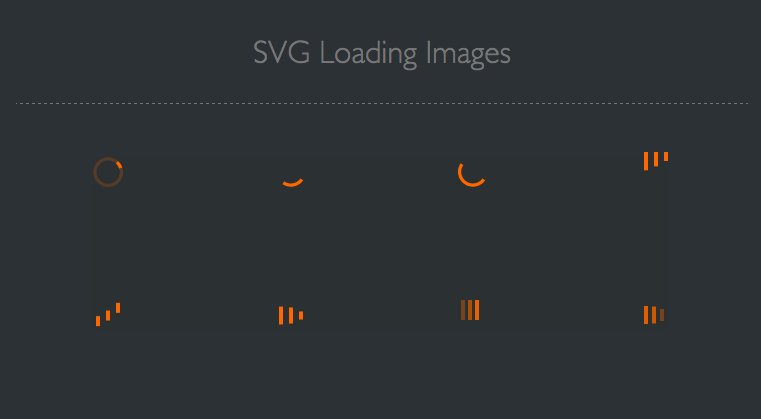
今天和大家分享一个以SVG图像为主的loading加载动画,现在移动端网页使用比较多,若还用GIF做loading图片的话,可能会影响图像的质量,所以使用SVG是一个不错的方式。
这次展示的代码[……]

在上一篇文章中,我们讲述了字体渲染机制和导致iconfont出现锯齿的原因,以及如何才能出绘制高质量SVG ICON,并且提供了一套AI模版供大家参考使用。下文将讲诉前端侧我们如何用SVG来做成高清I[……]

随着硬件快速的发展,Retina技术发展至今,目前Google Nexus6的devicePixelRatio已经到了3.5,虽然目前主流的Retina显示器还是以devicePixelRatio =[……]

最近在Codepen上发现一个惊人的SVG动画作品,在国内SVG还没流行起来,国外就已经强势到这样子,看来得努力学习SVG相关技术才行,下面是这个SVG动画的介绍:
小编将其命名为《熊猫[……]