如何处理元素太多太乱的画面?

每次说到自己喜欢的设计风格,很多设计师脱口而出的都是极简风,这种风格元素少、文字少、颜色少,真的是设计中的一股清流。但大部分人在设计工作中接触到的都是比较丰富的设计,即元素和颜色都相对比较多,由于这类[……]

每次说到自己喜欢的设计风格,很多设计师脱口而出的都是极简风,这种风格元素少、文字少、颜色少,真的是设计中的一股清流。但大部分人在设计工作中接触到的都是比较丰富的设计,即元素和颜色都相对比较多,由于这类[……]

今天跟大家分享关于「收据」的可视化设计,虽然不属于UI设计主题,但里面的设计思想值得我们学习,如果你是会思考的设计师,我想这个文章会对你有些启发。
[……]

熟读唐诗三百首,不会吟诗也会吟;每天看设计三百件,不会做设计也会评。学设计、提高审美最简单和最有效的方法之一就是看作品,看大量的优秀作品。网页设计,特别是其首页部分,应该算得上是最便于学设计的设计类别[……]

最近设计群里经常有人问起小程序设计规范的问题,虽然官方有提供样式库的下载,但是停留在16年版,不是最新的。设计经验这部分网络上也没有比较全面的分享,这促使我停下手上计划,加快输出本篇文章。正好近期刚结束几个小程序项目,总结下经验,并结合微信小程序的官方设计指南,一起分享给大家,希望帮助大家更快速的上手。[……]

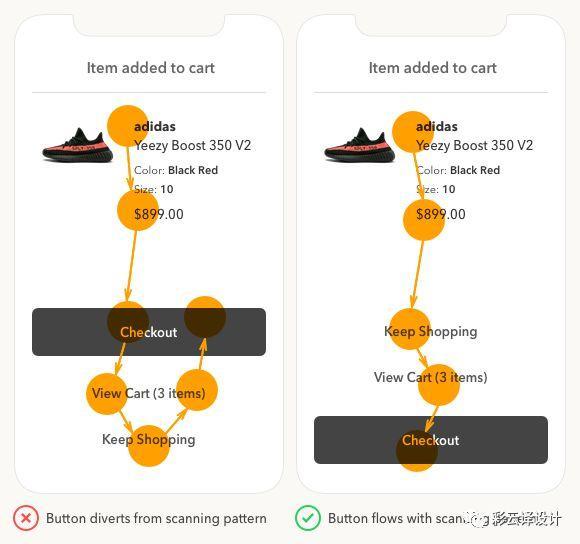
“是能点还是不能点呢?”这是当用户在面对一些操作按钮时,大脑中所迟疑的问题。
按钮越多,做决定的时间就越长。用户必须仔细看每个按钮,才能确定哪个是他们需要的。对于按钮的任何不确定性,都可能会导致[……]

为和大家分享关于设计趋势的见解,ISUX研究了2019-2020的设计趋势。没有必要去遵循年度设计趋势报告,但是否意识到这一趋势,对设计师而言却非常重要。首先我们总结了平面设计的总体趋势,然后是最近延[……]

虽然说这篇与上篇的标题相同,但内容却是完全不同的。这篇讲的更细化,实操性更强。另外呢,设计语言这个系列我写的较为随意,不像写平面设计知识那样更严谨,如果哪里有讲的不对的地方,也希望大家多多批评,多多指[……]

什么时候该用线型图标,什么时候该用面型图标,不知道大家平时有没有去思考过?我自己也曾经纠结过,但却没有深究,这篇文章给出了一些答案。挺意外,老外会针对线面图标都做了深入研究,光研究pdf就有66页!!这就是所谓的专业深度[……]