再没有飞机稿 Photoshop透视模型动作华丽登场
不管是优秀网页设计师还是UI设计师都有出现过飞机稿的情况,这情况其实有很多方法避免的,比如能以漂亮和专业的方式把设计效果图展示给客户看,我想的你作品通过成功率会大大增加,从此和飞机稿说bye bye!那么我们该如何展示呢?
PS:你必须有一定的设计能力,否则你怎么展示都是飞机稿……
Tips1:配合设备模型展示
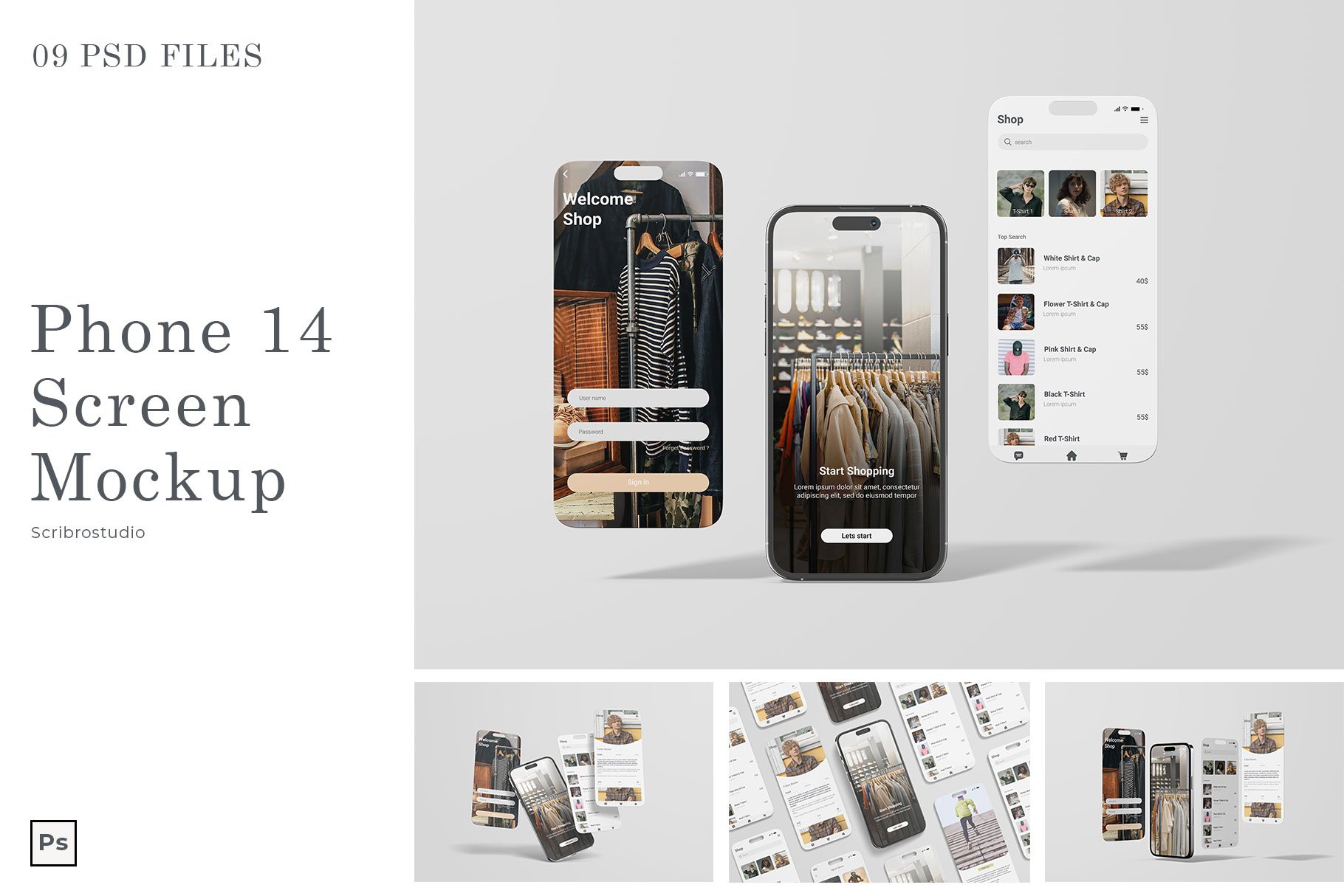
使用浏览器设备、移动手机设计模型图来制作效果图 前面设计达人网介绍过很一些适合设计师用来展示作品的模型素材(Mockup),你可以根据需要下载。
Tips2:流行的透视方式展示
这就是今天文章的猪脚 – PS透视模型动作脚本,这个是设计达人网最新发现而且是免费的一个Photoshop脚本。它的主要作用就是把你的图片以透视形式展示出来,而且效果非常华丽,看看我用这脚本随便制作的效果图,就是几秒钟时间就出来了,用来展示UI设计作品效果很不错。

原图更精彩 (放大到100%观看效果最佳)

原图更精彩 (放大到100%观看效果最佳)

原图更精彩 (放大到100%观看效果最佳)
这个脚本细节还很到位的哦,看看从远到近的图像,远的地方都自动模糊了,怎么样?有了这个,就算你的作品有点烂,用了它你的作品也会提升一个档次,嘿嘿。
透视动作使用方法
安装:从下面的链接中下载这个photoshop脚本,.atn格式,直接拖进去即可安装(photoshop cs5测试)
使用:打开你的效果图,然后点击菜单“窗口” — 动作(Alt+F9),如下图:

运行 [2.0 One Up] 即可自动生成透视图了,几秒钟时间。另外说明下 [Create Canvas] 这个动作,它是用来自动创建一个640 x 1136px的画面(即iPhone5的分辨率),你可以在这个基础上制作你的效果图。
下载密码:www.shejidaren.com
PS:还有个付费版本,文件我没有,所以不提供下载,我觉得免费版的够用了。
另外这里还有一个透视图源文件,你可以下载来学习。
更多相关作品展示:here
Tips3:分析理论
虽然图片已经有足够的说服力,但是若果加入一些分析理论更加保险,总比你重新去设计一个效果图的强啊,我们可以参考下面这个案例来给出一些设计思路和理论给客户们看。

作品来自carrot_r 用户的网页设计分析理论,我们可以根据它的方法来整理下自己的作品思路,不需要太多理论或者过于专业的词汇,简单明了即可。如下图:

当整理完以上的东东后,现在你就可以给客户看了,作为客户,我想他看了你这么专业的效果展示,肯定会给你的作品加分哦!祝设计师们再没有飞机稿……本文求分享~谢谢阅读。
赞助商链接
版权:除非注明,本站文章均为原创文章,转载请联系我们授权,否则禁止转载。













大神啊,收藏啊。
NIU BI
呵呵,非常感谢,很好很强大
大师 为什么我下载了 不需要解压密码 而且安装了没用
无法下载….
分享已过期
翻来覆去的分享页没下来呀~~~~~~~
真是我需要的 !!!
好漂亮,果断收藏啊!
真好,好看的不一定是繁华的,简单到位的修饰就可以了。
好
为什么打不开?pscs5的
很好的技巧。
真心喜欢,谢谢分享~
我没做出来 能加下qq请教下吗?471489834
这个对设计师帮助很大哦,。。
很好,这样就可以增加图片的质量了,谢谢.
原来它是没有透视的,加上透视可能会好些
http://graphicburger.com/isometric-perspective-mock-up/的非iphoen4的尺寸….
文章里面已经有了,你没认真阅读啊,不行哦
透视动作使用方法那个,我自己改了一个5px/10px/15px厚的..早以前就看了,这里再放出来,推荐一下.
原来这么简单啊,哈哈