UI插画新风格——大腿胳膊粗
插画作为经典的视觉传达呈现方式,可以说是最历久弥新的视觉语言。从最古老的原始人在洞窟制作简陋的壁画,到今天数码绘画的全盛之势,几个世纪来,插画都在时代的前沿载体基础上长足进步,不断演变,也吸引着许多人成为插画家。可以说,插画师是最不可能被淘汰的职业。
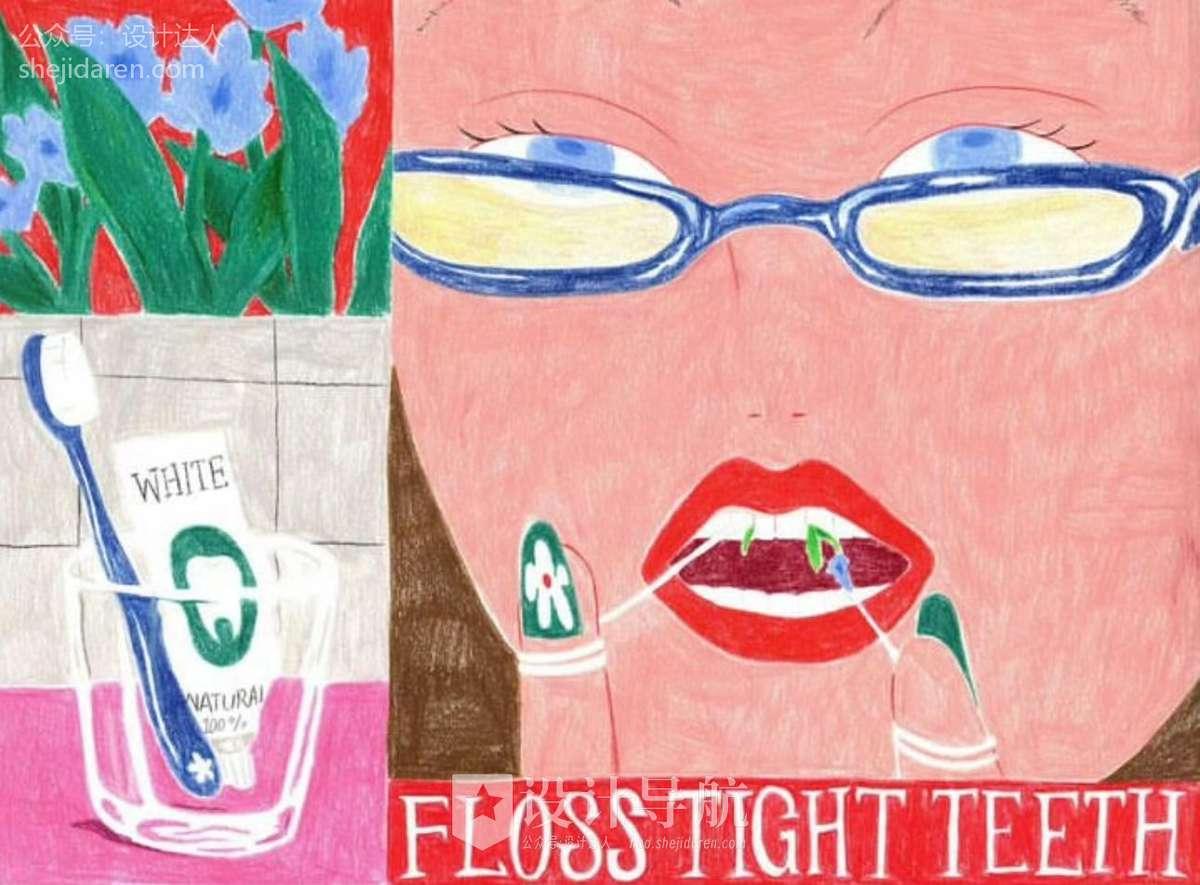
现在这么多扁平化插画,想脱颖而出就得出创意方面入手,今天,设计达人为大家带来一位转型中的准自由插画师 Uran 的作品,他的UI插画与其它不同之处就是人物都是大腿胳膊粗,是很有趣味的一组插画作品。

设计师:Uran(由然)
图像来源:ui.cn/detail/465453.html(找不到原设计师的个人主页…)
编辑:设计达人(ID:shejidaren888)
插画
插画作为设计中最具表现力的元素,始终以一种坚挺的姿态屹立在设计趋势的前沿。一副好的插画本身就是一个故事,而故事是最令人难忘的内容。插画通过线条、色彩和本身独有的情感吸引力,竭尽全力营造氛围,向你阐述故事,撬动你的情绪。
















网页插画
除了常规的插画,还有插画在网页中的应用,作为辅助传达信息的设计元素让网页生动不单调。而且插画的可定制性更强,可以根据情景需要绘制般配的插画,使得插画符合产品的调性,对品牌和产品起衬托和升华的作用,吸引特定的目标用户。










动图插画
动图插画的视觉表现力相比其普通插画更强,但是也要注意循环时间的控制,信息要尽可能的简单,让读者能够很快地理解动图。注意不要让动图喧宾夺主,而是作为辅助元素的存在。
除了表情的应用,动图插画还能作为一种微交互,强化产品的体验。不同的动效在不同的应用情景中给读者带来的感觉和体验截然不同。比如错误页和加载页面时配上动图插画能够减缓用户焦虑,提高用户体验;静态页面配上动图插画,吸引用户注意力之余,也不会使得页面死板,让用户有兴趣了解页面的内容。





关于UI插画绘制方法可以看之前的文章《UI插画技法,风景照片变手绘插画》,这个技法是相当简单哦。
感谢大家阅读!
赞助商链接