10个创意的SVG Button 点击特效
今天为大家展示来自 codrops 分享的10组创意的 Button 点击特效,这个 Button 按钮特效主要以扭曲为主,当用户点击按钮后,按钮会产品不同扭曲样式,看起来很特别,动画实现方式主要是使用 SVG 来实现,下面来看看 DEMO 展示 。
黏效果 1

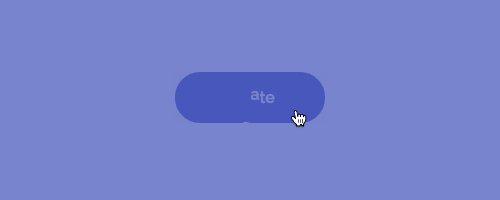
黏效果 2

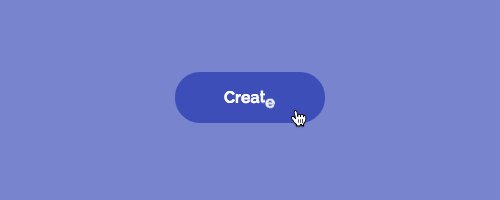
黏效果 3

扭曲/波动效果 1

扭曲/波动效果 2

扭曲/波动效果 3

扭曲/波动效果 4

扭曲/波动效果 5

扭曲/波动效果 6

扭曲/波动效果 7

在线演示:http://tympanus.net/Development/DistortedButtonEffects/
教程地址:http://tympanus.net/codrops/2016/05/11/distorted-button-effects-with-svg-filters/

喜欢这篇文章吗?欢迎分享到你的微博、QQ群,并关注我们的微博,谢谢支持。
版权:除非注明,本站文章均为原创文章,转载请联系我们授权,否则禁止转载。
版权:除非注明,本站文章均为原创文章,转载请联系我们授权,否则禁止转载。













帅气!