8个CSS在线工具
很多时候网页设计师和前端开发人员都重复写着很多CSS代码,尤其现在CSS3出来之后,我们的重复代码更多了,为了节省更多时间,现在很多在线CSS2、CSS3工具出现,而且界面友好,希望下面的CSS工具能帮你吧。
提供多种用CSS3代码构成的网页背景样式,点击相应样式的缩略图时就跳转到全屏浏览模式,并免费提供样式代码供你拷贝使用。
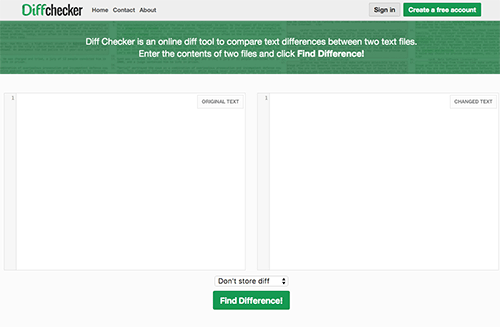
将你的CSS代码粘贴在左边这个框,然后按下“Prefix”就能转换成你想要的CSS3 代码。
Layer Styles
 CSS3样式在线生成工具,通过非常简单的设置一些参数就可以生成内外阴影、透明度、渐变色及圆角等属性的CSS代码,而且还提供非常直观的样式预览。
CSS3样式在线生成工具,通过非常简单的设置一些参数就可以生成内外阴影、透明度、渐变色及圆角等属性的CSS代码,而且还提供非常直观的样式预览。
一款专为WebKit内核浏览器和触摸移动设备制作CSS3动画的客户端软件,且操作界面非常的类似Flash。
在线提供预览各种网页字体组合及大小搭配效果,包含很多字体,但都是英文字体。
允许你为任何网页添加自定义CSS风格,还可以通过一个短链接分享你的修改结果,重要的是你还可以通过这个网站邀请其他人来帮你改善自己的网站样式。
CSS Lint是一个检测CSS代码的工具,就像js lint一样。它不同于一般的validator只是检查正确性,它还检查合理性。
只要敲入任何一个网站的样式链接地址,你就能清楚的知道该网站使用了哪些色系。
来源:http://webdesignledger.com/tools/8-useful-css-tools

喜欢这篇文章吗?欢迎分享到你的微博、QQ群,并关注我们的微博,谢谢支持。
版权:除非注明,本站文章均为原创文章,转载请联系我们授权,否则禁止转载。
版权:除非注明,本站文章均为原创文章,转载请联系我们授权,否则禁止转载。