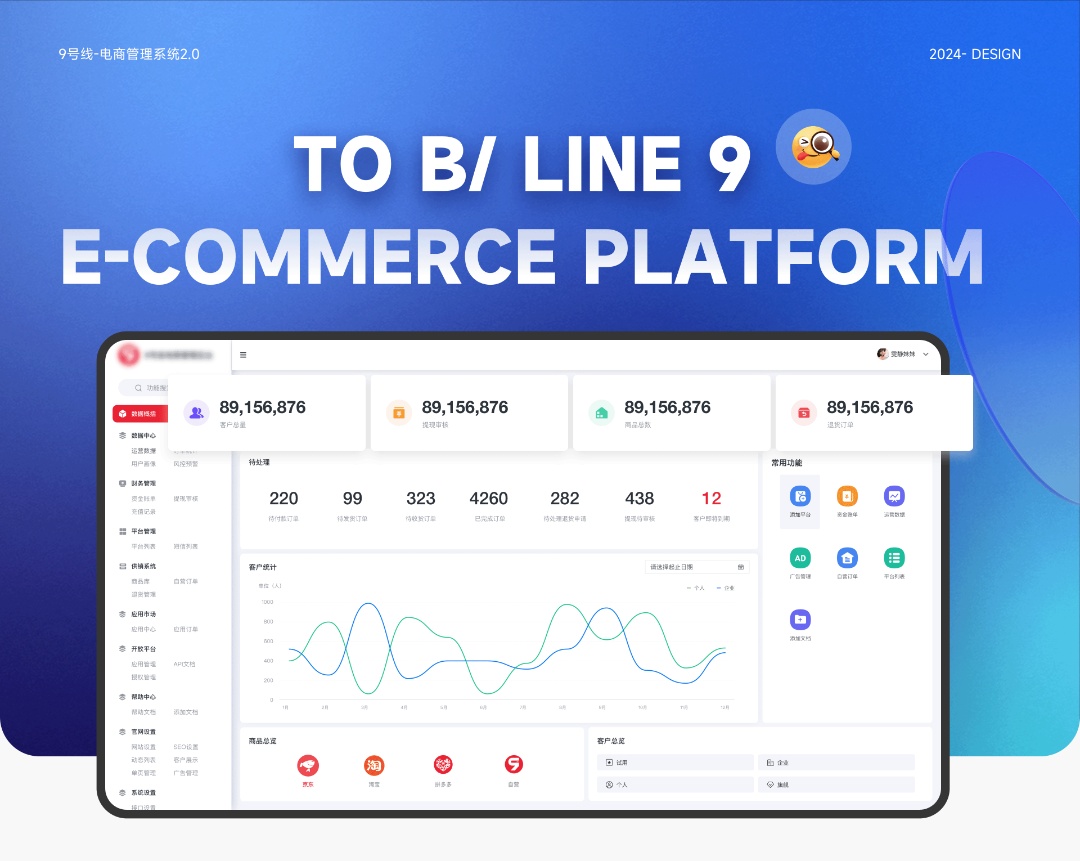
B端系统设计指南
前言:B端的产品和需求在近两年呈井喷的趋势,对于B端界面的视觉和交互要求也与日俱增。掌握B端的设计,是今天UI设计师的必要条件,也可以增加我们的求职广度和职业竞争力。在这分享下自己在做B端后台的一些总结和思考,欢迎大家一起沟通交流。
文章目录:
- 什么是 B端产品?
- B端和C端的区别
- B端产品该如何设计?(设计前、设计中、设计后)
- 总结
什么是B端产品?
B端产品也叫2B(to Business)产品,使用对象一般为企业客户或组织。B端产品帮助企业或组织通过协同办公,解决某类管理问题,承担着为企业或组织提升效率、降低成本、控制风险从而提高企业收入,减少企业内部损耗的重要职责。B端产品的工作是合理实现企业需求,提高产品核心竞争力,并提升市场价值。在国内互联网语境中,B端产品的狭义解释也基本可以和面向企业的 “网页程序” 等同,用更接地气的称呼可以叫“管理平台“、”管理端“。

B端产品大致分为两类,一种是支撑前台产品的,一种是管理各种资源的,前者就是我们熟悉的后台产品,后者就是给各个企业服务,提高各个企业工作效率的B端产品。
支撑前台产品的:
C端产品线的后台产品(比如我们常用的淘宝、微信、饿了么、美团这种C端产品,他都需要有个后台进行各种前端信息的管理。)
平台级工具产品(比如微信公众号、头条号等对用户和文章的数据实时统计,可编辑文章,回复消息等)
管理各种资源的:
OA办公系统(OA 系统是通过程序的形式使办公流程自动化的解决方案)
CRM系统 (CRM 是企业专门用来管理客户的工具)
SaaS系统(SAAS 通常它指第三方提供给企业的线上软件服务,它既可以包含前面几种服务类型,也可以是一些更细化的需求。)
ERP系统(ERP 是对企业所拥有、调动的资源进行统一管理的平台)
WMS系统(WMS是仓库管理系统的缩写,通过入库业务、出库业务、仓库调拨、库存调拨和虚仓管理等功能,综合批次管理、物料对应、库存盘点、质检管理、虚仓管理和即时库存管理等功能综合运用的管理系统)
TMS系统(TMS是运输管理系统能够对物流公司的所有车辆进行实时跟踪(结合GPS系统),保持信息流和物流的畅通。)
呼叫中心客服系统
FMS财务管理系统
B端和C端的区别

从定义上:
B端:To B 就是 To business,面向企业或者特定用户群体的企业级别产品;
C端:To C 就是 To customer,产品面向普通大众消费者。
从用户群体上:
B端:产品一般是多种角色,有决策者、管理者和执行者,B端往往是基于公司层面多人对某一问题解决方案进行整体评估。
C端:用户群体较单一,或者是专注于某一领域群体,可根据性别,职业或行为偏好等关键属性进行分类。
业务场景
B端:业务场景多、逻辑复杂,根据每个人角色需要有不同的解决方案
C端:业务场景较单一,或者专注于某个垂直的使用场景。
用户的诉求:
B端:控制成本、提高效率,注重安全和稳定
C端:重视人性和用户体验
盈利模式:
B端:有明确的盈利模式和用户群体。
C端:大部门C端产品都是使用免费,以此吸引用户使用,等积累到一定数量数量需要探索变现的路径,或者寻找其他变现的路径。
B端产品该如何设计?
了解了B端和C端的区别,B端产品的实用性大于美观性,能切实解决问题、配置资源的B端产品才是一个好的B端产品。在设计上对于操作和展示内容无关的元素,越少越好。很多人刚开始接触B端,会热衷于以 C 端视觉标准进行设计,对于真实的使用体验来说显得过于冗余、炫技。那么在B端设计中该如何思考去设计呢?下面我以设计前、中、后的三个方向去阐述我在做B端设计中的一些思考:
设计前:

需求分析
1、分析产品的背景是什么,要做什么,要给用户怎样的视觉感?他的竞品状况是怎样的进行一些分析(一般b端的产品竞品是极少的),了解一些行业内的资料。
2、目标用户群有哪些?不同角色的用户有哪些具体的权限?(这里简要了解下大概的人群,没必要想c端产品那种那么明确)
3、设计的产品主要解决用户或者业务上的哪些具体痛点,复现分析下使用场景,在需求分析阶段,要对产品本身和行业本身有一些基本的认知。

使用场景、硬件情况
1、了解用户的使用场景,可以有助于我们复现分析用户是如何使用我们设计的界面的。
2、用户的硬件情况,了解主流用户的屏幕分辨率是多少,根据主流分辨率做设计稿。现在PC主流的分辨率占比排名前三的是1920*1080、1366*768、1440*900,以1440来设计的话,向上适配或者向下适配误差会比较小。这里也不是必须,如果用户全部都是用小屏笔记本办公,在1920设计稿上做适配可能小屏幕上展示会出现滚动条,会比较拥挤。

梳理交互流程:拿到需求后切勿打开花瓣站酷一阵撸,一定要对需求进行梳理(有的公司有专门的交互设计来做)做B端产品最重要的是对业务的理解,在梳理过程中一定要跟产品随时沟通,产品的业务流程是怎样的?有哪些同类型的产品?和他们相比我们的产品有什么特色和特点?充分理解了业务再去做设计就会有事半功倍的效果。

情绪版,定义风格:梳理完需求就可以定义设计风格了,在设计风格上尽量做到简洁,B端产品实用性大于美观性,减少不必要的装饰元素给用户操作上带来干扰。这里可以运用情绪版去定义设计风格,大概的流程就是,根据产品业务背景定义设计关键词、根据关键词去找参考图片定义设计风格,产品的主题色也可以根据情绪版来去定义。
设计中:
布局 布局上根据导航可分为以下三种:

水平导航布局:类似于普通网页的布局样式导航,顺应了从上至下的正常浏览 顺序,方便浏览信息;顶部宽度限制了导航的数量和文本长度。适用于导航较少,页面篇幅较长的产品。

垂直导航布局:可将导航栏固定在左侧,提高导航可见性,方便页面之间切换;顶部可放置常用工具,如搜索条、帮助按钮、通知按钮等。菜单栏还可以展开收起,适用于结构简单的产品。

混合导航布局:结合了水平导航和垂直导航的特点,层级可以扩展到二、三级菜单,且能够更加清晰的区分常用业务功能操作和辅助操作。适用于功能模块较多、较复杂的工具类型后台。
不同形态的布局,适配方式也不同。在做设计之前了解下适配的原理,避免在不同设备上出现视觉上的误差。水平导航布局,在适配方案中做法是对两边留白区域进行最小值的定义,当留白区域到达限定值之后再对中间的主内容区域进行动态缩放。如图:

垂直导航布局和混合型导航布局,在适配方案中常见的做法是将左边的导航栏固定,对右边的工作区域进行动态缩放。如图:

最后说一下布局上的栅格,栅格会使整体页面更加工整简洁,内容区域采用24栅格(并非固定数值,参照案例24栅格布局),就不一一叙述栅格的定义与运用了,大家可以参考下网上有好多关于栅格的文章,如图:

颜色
颜色上大致分为品牌色(可以结合业务属性)、功能色(比如红黄绿蓝灯成功、出错、失败、提醒、链接等。功能色的选取需要遵守用户对色彩的基本认知)、中性色(如深灰中灰浅灰,文字部分应用居多,此外背景、边框、分割线、等场景中也非常常见)其他色如统计图、数据可视化、多个标签的不同配色方案根据项目情况单独设定。

字体
在B端系统中优先使用系统默认的界面字体,常用中文字体有微软雅黑、苹方、思源黑体,英文字体有Arial、Helvetica 系统不同展示的字体也不相同。
字体大小常见的有12px、13px、14px、16px、20px、24px、30px等。

规范
一份好的规范能够让设计和开发更加高效的工作,并且能够指引一些设计的细节,通过对大小、颜色、边距等、呼吸感等一些细节点的标注,可以让新加入的设计师快速上手设计。一个项目会有多个设计师的参与,规范化的设计语言,避免因设计控件混乱而影响设计输出。好的设计规范还能统一在产品中不同页面的相同板块的样式问题,为开发组件库奠定基础。
如何建立一份规范呢?大概总结以下几点:
1、首先是要梳理产品中不同板块所出现的场景进程收集(收集产品所有出现过的场景进行整理)
2、其次是把收集完的板块归纳分类(不同的样式、状态等可以分成不同的种类)
3、最后就可以定义规范了。
定义好设计规范能大大提高设计师的工作效率,在同一个项目中也能更好的把控项目的视觉规范,帮助设计师复用及设计延展。
组件
B端产品的决策方是老板和管理层,在设计B端产品中往往也是大多数情况下会有接到比较紧急的需求的情况,所以在设计过程中就需要我们设计师更加去注重效率,提高产能。做东西时要有组件化思维,去总结分析页面模块中的一些共性,跟开发共同完成产品的组件库。
如果没有前端工程师,我们的设计组件库就是PNG。所以,在开工前,一定要和那个技术不错的前端工程师聊聊做设计组件库的事情,其中最重要的是确定好:选择什么样的前端框架。
如果组件库服务的是B端或者中后台系统,那其实有很多可参考的开源组件框架:Ant Design、ElemetUI、Layui等,注意不同的框架用到的前端技术不一样,兼容的浏览器版本也不一样,这要根据你们技术情况作选择。如果觉得开源框架的风格和你们的产品不统一,那就需要二次设计和开发封装。
下面是蚂蚁金服组件库,如图根据组件的功能特点做出了分类:通用、布局、导航、数据录入、数据展示、反馈、其他等。大家可以去官网查看,这里就不在一一做阐述了。

这个是饿了么的组件库:

推荐几个官方组件库:
1、饿了么官方组件库
https://element.eleme.cn/#/zh-CN/component/installation
2、蚂蚁金服官方组件库
https://ant.design/docs/spec/introduce-cn
3、layui 官方组件库
https://www.layui.com/admin/std/dist/views/
4、阿里官方组件库
https://fusion.design/component/doc/102
5、iviewui官方组件库
https://www.iviewui.com/components/menu
做之前大家一定要去多去查看这些大厂做的已成型的开源组件库,然后再结合工作业务特色做出自己公司特有的定制化组件库。有了组件库之后,再接到紧急需求,我们就可以做到事半功倍的效果。先去分析页面的构成,然后花费80%的时间去设计需求中20%的页面,剩下的通用型页面就可以直接用组件库堆出来了。
设计后:
设计走查
在完成设计后,要整体对设计页面进行走查。从信息层级、文字、图标、图片等方面进行多次设计验证与测试。
高质量设计交付
设计稿命名一定要清晰规范,现在好多切图标注的插件,一键生成切图标注。现在就没有必要单独整理切图标注了,但是设计稿在交付前切图的命名一定要在设计稿里整理清楚,规范命名方便开发查阅。
推荐几款比较常用的切图标注的插件:
1、蓝湖
https://lanhuapp.com/mac
2、pxcook像素大厨
https://www.fancynode.com.cn/pxcook
3、Sketch Measure
https://oursketch.com/plugin/sketch-measure
设计追踪、校验
设计稿给到开发在设计过程中,要随时跟开发沟通。项目上线后要对线上效果进行实时UI校验,保证开发同学对设计稿的高度还原。还有就是对设计上线后的验证工作,用户使用和反馈是优化产品的重要途径,针对性的在一些主流的页面 模块按钮进行一些数据的埋点,统计下用户的点击状况,实时对数据进行一些跟进,为下次页面改版优化,提供有力的数据支撑,提升产品的用户体验。
总结
不管B端还是C端,设计的价值在于通过视觉表现的方式去助力公司、助力产品实现用户的需求、帮助用户解决问题。B端产品相对而言,场景、功能、业务流程、信息架构要比C端更复杂,面对的异常情况也比较多,所以B端在设计风格上尽量做到简洁,B端产品实用性大于美观性,在每一个功能的设计都需要你去思考很多方面:用户易用、信息层级、未来扩展,你都要做出取舍,而对于每个模块都需要你思考、结合用户场景。所以想要做好B端设计,一定要去了解业务,了解用户需求。
以上是我在做B端设计中的一些思考和总结,希望能够帮助到你,不足之处欢迎随时沟通交流。
作者 | Mr小六
来源 | 小六可视化设计(id: six-design)

版权:除非注明,本站文章均为原创文章,转载请联系我们授权,否则禁止转载。