便当设计真好看!25个流行的Bento UI设计get起来
Bento UI是一种现代网页设计趋势,其灵感来源于日本的便当盒,通过将内容分布在不同的隔层中,并通过有趣的排列,达到有组织且结构化的布局效果。以下是关于Bento UI的详细介绍:
Bento UI的定义和特点
- 定义:Bento UI不仅是一个设计框架,还是一种兼顾用户需求与视觉吸引力的整体理念,是实用性与美观的相互融合
- 特点:
- 强调模块化和可重用性,界面元素拆分为模块化组件,提高设计效率和一致性。
- 简洁而美观的外观,注重简约、现代美学的结合。
- 良好的用户体验,通过清晰的布局、直观的导航和有趣的交互元素。
- 强化品牌形象,可以根据品牌的风格和价值观进行定制。
- 强调交互和动画,为用户创造出更加生动和有趣的互动体验。
- 提升移动设备体验,通常是响应式的,可以自适应不同的屏幕尺寸和设备类型。
Bento UI的应用场景
- 产品界面:Bento UI适用于需要清晰展示大量信息的界面,如产品展示、功能介绍等。
- 非功能性展示类排版:设计师们常用Bento box来展示设计方案中的细节点,达到丰富但不杂乱的效果。
- 品牌设计和VI展示:Bento UI的手法非常适合用来展示品牌设计的细节,无论是哪个领域的产品,都能灵活简约展示出产品的内容和特点。
Bento UI的优缺点
- 优点:
- 简化设计过程,提高效率。
- 提供清晰、有序的用户体验。
- 适应性强,尤其适合移动设备。
- 缺点:
- 可能限制设计的创意和自由度。
- 在有限空间内高效组织功能和内容时,可能带来信息密集和界面拥挤的问题。
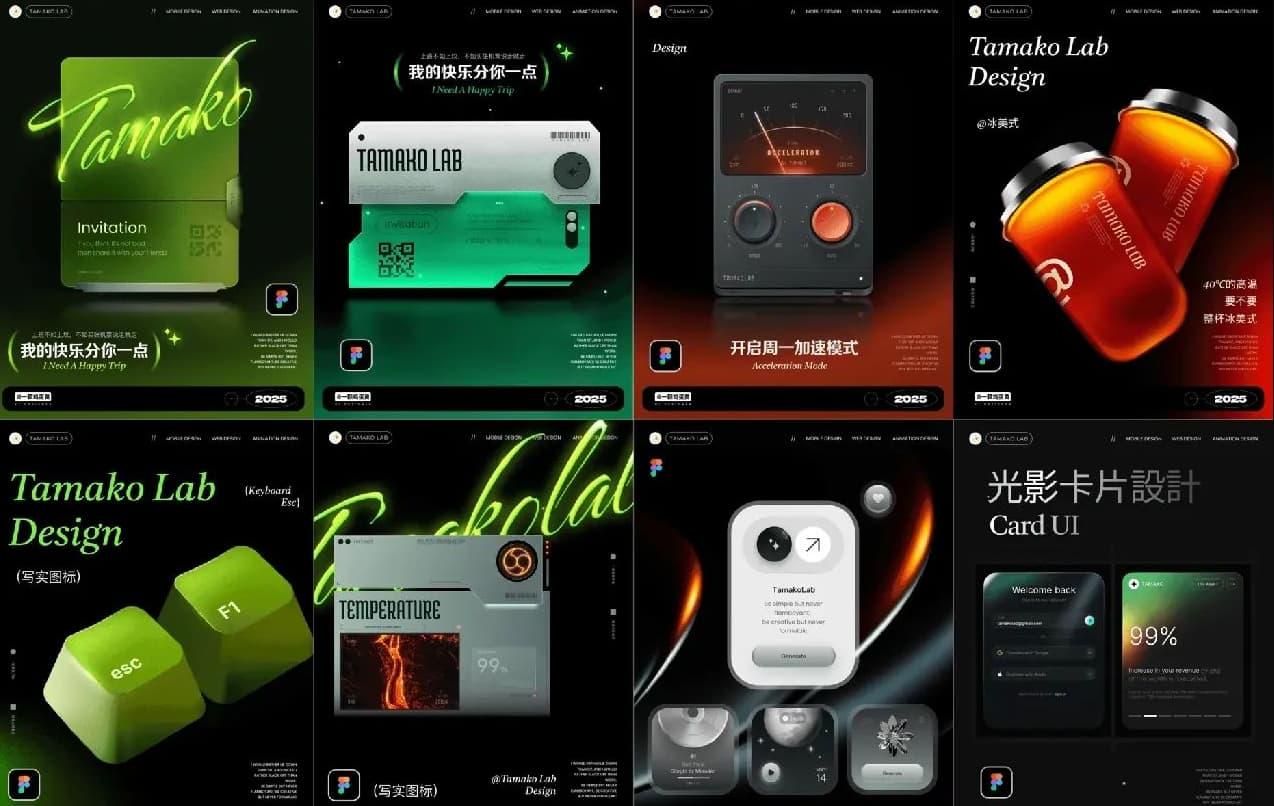
25个流行的Bento UI设计
1.

2.

3.

4.

5.

6.

7.

8.

9.

10.

11.

12.

13.

14.

15.

16.

17.

18.

19.

20.

21.

22.

23.

24.

25.

Bento UI通过其结构化的布局、清晰的分类、简化的导航和视觉层次,提升了用户界面的组织性、易用性和美观性,但同时也带来了创意和自由度的限制,以及需要在信息密度和层次上进行平衡的挑战。
赞助商链接
喜欢这篇文章吗?欢迎分享到你的微博、QQ群,并关注我们的微博,谢谢支持。
版权:除非注明,本站文章均为原创文章,转载请联系我们授权,否则禁止转载。
版权:除非注明,本站文章均为原创文章,转载请联系我们授权,否则禁止转载。