使用简单,好看的CSS加载动画源码
前期我们为大家介绍了一款 Loader.css ,如果你从Loader.css上找不到喜欢的样式,那就看看今天小编分享的css-spinners,它自带的CSS加载样式很漂亮,图案色彩丰富,花样多多,就算不用它的CSS,也可以按它的动画来做成GIF图像。

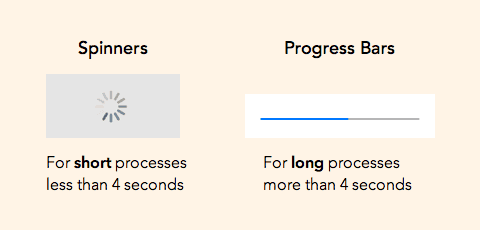
loading样式有花形、心形、指针、圆形旋转、进度条以及常见的菊花加载图案:

使用教程
CSS Spinners除了轻量级外,使用也十分的简单,下面来看看教学:
STEP 1: 引入CSS文件
加载动画样式有单个以及全部,如果用户只需要一个加载动画,就选择对应的CSS文件。
单个动画引用,比如这里我们只需要心形图案的加载样式,对应样式文件是heartbeat.css
<head> ... <link rel="stylesheet" href="http://css-spinners.com/css/spinner/heartbeat.css" type="text/css"> </head>
全部加载样式引用,样式表文件是 spinners.css,但一般情况下我们只引用一个就够了。
<head> ... <link rel="stylesheet" href="http://css-spinners.com/css/spinner/spinners.css" type="text/css"> </head>
STEP 2: HTML代码
HTML部分要加入对应的loading样式class即可
<div class="heartbeat-loader"> Loading… </div>
好了,就是这么简单,喜欢的可以放到你的项目上哦!
赞助商链接
喜欢这篇文章吗?欢迎分享到你的微博、QQ群,并关注我们的微博,谢谢支持。
版权:除非注明,本站文章均为原创文章,转载请联系我们授权,否则禁止转载。
版权:除非注明,本站文章均为原创文章,转载请联系我们授权,否则禁止转载。












js咋写啊