谷歌意象规范 : Gunner + Stephen Kelleher
“这次我们与谷歌再次合作,重新定义在不同的设备上的图像使用标准。 我们核心的设计理论还是以简洁加抽象为基础。这一套视觉语言,能够清晰的描述不同的设备,不同状态,解释应用功能以及用户的交互。” – Gunner

第一轮的谷歌意象规范,风格以几何图形为主,非常简约,图像有时非常具象,有时过于抽象。图形被一个特定的网格给锁死了,设计显得有些拘谨。 看着这些动图,觉得有点展现‘谷歌味儿’过了劲,活力十足的动画中带着一点说不出来的生硬。
第一轮图像使用规范
项目细节请戳:https://www.gunner.work/#/googlehome/
这里就一笔盖过
时隔一年,Gunner,这个位于底特律的动画/插画工作室,与简约平面大神Stephen Kelleher联手再一次定义属于谷歌的意象规范。 随着谷歌的硬件越来越多,交互模式的升级,谷歌的视觉定位也不能落下,摸索属于谷歌本身的视觉身份是什么这个使命也越来越被得到重视。
在Stephen Kelleher的带领下,除去的是第一轮设计所展现出来的拘谨和过劲的展示,增加的是更有效的叙述,友好但又不失谷歌的‘严谨’。19年初的这次更新显得大胆了许多,粗中带细,洒脱的把几何图形,纯色块和细腻的线描插画结合在了一起,再加入恰到好处的动效,给予了我们一场谷歌味儿十足的视觉盛宴。
第二轮图像使用规范
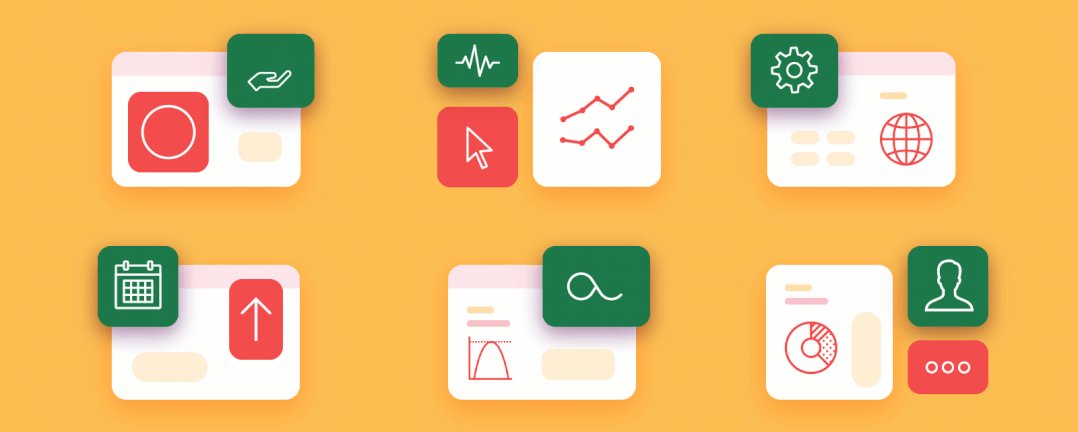
彩色的线条与填充图形相结合

大小风格不一的人物

简洁的展现了谷歌的多样性和包容性
巧妙的家庭合影

写实线描与抽象几何图形一起合作,加强叙事

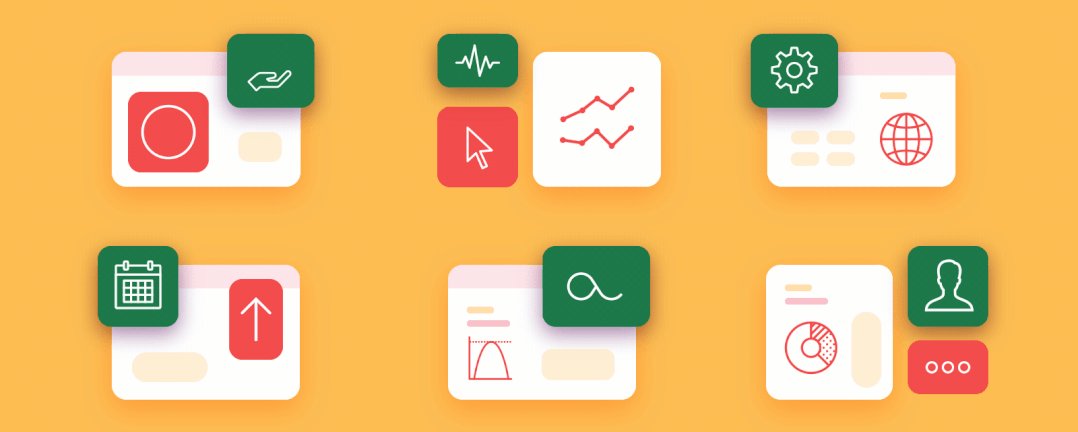
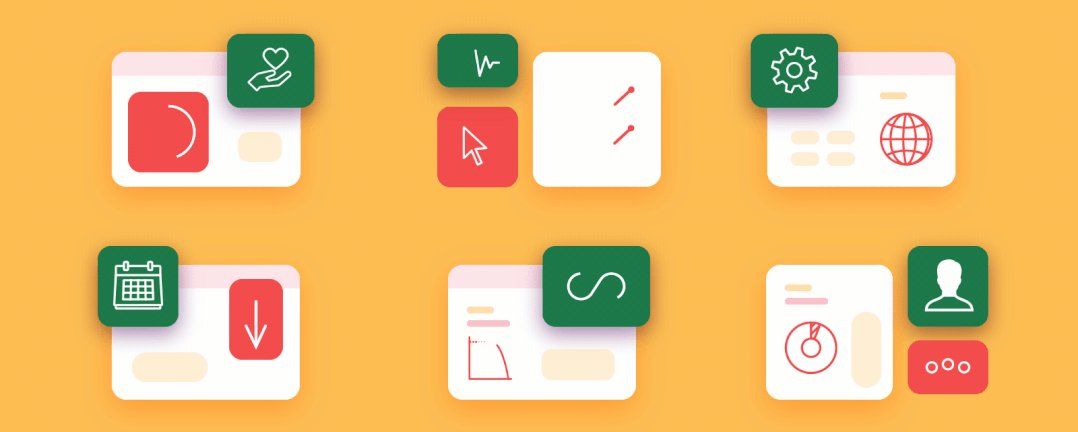
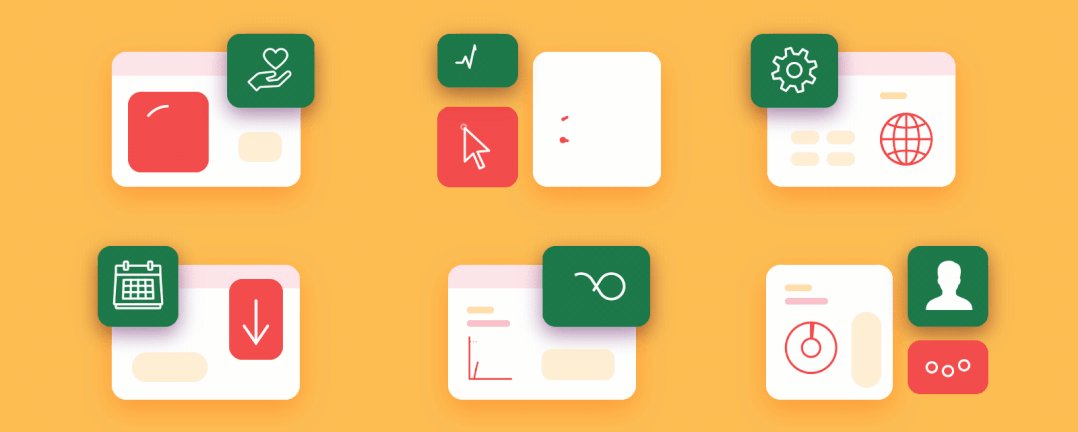
把恰到好处的动画加到插画上,在有文字辅助解释,原本乏味的交互步骤一下变得清晰有趣起来。
智能锁的套路

用户可以通过选择使用你的脸或者声音来自动解锁设备。
动图中可以看到左边的小人(用户)再给右边的锁发信号,非常的生动。
值得信赖的地方

加入一个值得信任的地方,但是这样不会像有密码那样保险。
动图里,掉下来的三个圆圈,两个红一个绿,绿的则是‘值得信赖的地方’。
大家注意到那个从中间杆子后面出现那朵小云了么?
发现音乐

当设备检测到附近播放的音乐时,音乐的名称还有艺术家的名字会出现在你的解锁屏幕上。
图中左边向上移动的圆圈和三角形们象征着把收集来的数据上传到云端并加以分析,右边则是代表着“已找到音乐信息。”
最后一点

你可以在设置菜单里找到关于使用pixel的一些小贴士。
嘿!pixel欢迎你!

屏幕的形状就是一个窗口,里面几个小人物探出头来打量你,真的是一个很可爱的瞬间。
特别喜欢这个画面的留白(负空间),恰到好处。
Pixel指纹识别

有你的指纹去唤醒还有解锁你的手机,你的指纹还可以授权购买以及登陆应用。
原本分裂的指纹重新组合,代表了识别指纹的过程,右边的小锁也在指纹识别成功之后打开。
数据传输

SIM卡植入

调整Google Home迷你的音量

一切都准备就绪啦!

欢迎来到pixel!

复制并传输数据



看到这些鲜活的插图,大家是否也想尝试做一些插图动画,练习一下自己的叙述能力呢?继续关注魔瓜,之后会给大家介绍简约平面之神Stephen Kellenher。
感谢阅读!
第一轮设计团队
总监: Gunner
插图: Ian Sigmon, John Hughes
动画: John Hughes, Ian Sigmon, Marcus Bakke, Vero Gomez, Nick Forshee
出品: Brandon Delis
Music: Bryan Pope
客户:Google
原作链接:https://www.gunner.work/#/googlehome/
第二轮设计团队:
总监: Gunner
领衔设计: Stephen Kellenher
领衔动画: John Hughes
动画: Collin Leix, John Hughes, Ian Sigmon, Marcus Bakke
出品: Brandon Delis
Music: propercue.com
客户:Google
原作链接:https://www.gunner.work/#/google-imagery/
来源:魔爪(微信ID:Mograph_China)

版权:除非注明,本站文章均为原创文章,转载请联系我们授权,否则禁止转载。