可自定义 SVG 背景素材站
为适应目前市面上那么多高分屏,用 SVG 图像作为网页背景元素是很好的一个方案,因为它最大的特点是矢量图,在任何高分屏下都能保持图像的质量,同时也是因为这个格式的文件比较小,用在 WEB 上相当合适。
今天向大家介绍一个专门分享 SVG 背景网站,里面有一些不错的背景素材,目前网站可能还是比较新,更新的图案只有28个,但没关系,这28个图案都相当不错,如果你有个人博客,或者临时做一些专题页面,如果不想页面太「素」的话,可直接使用这个网站提供的背景素材。

网站名称:自定义 SVG 背景
网站地址:https://www.svgbackgrounds.com
自定义 SVG 背景
该网站不仅仅是分享 SVG 背景图案这么简单,用户不可以通过左边的「自定义」栏来设计背景的透明度等等,而每个背景的自定义选项会有些不一样,用户可以自行尝试。

直接输出 CSS 背景代码
当我们选好一款中意的背景时,网页左边的自定义栏有一个 CSS Output 文本框,我们复制这个文本框的 CSS 代码到你的网页样式里,就能立即使用,无需另外保存图像。

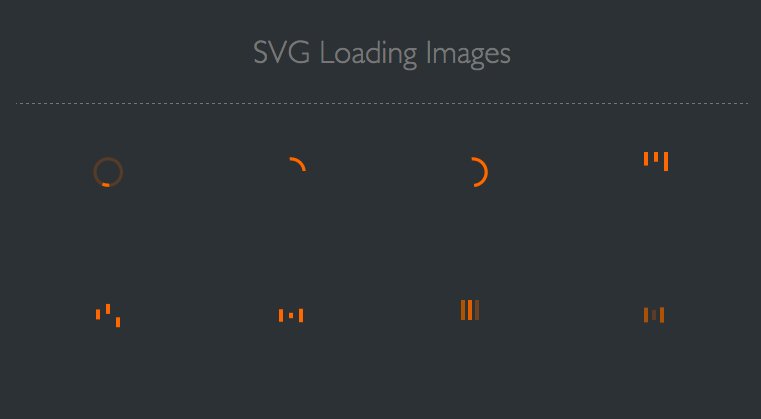
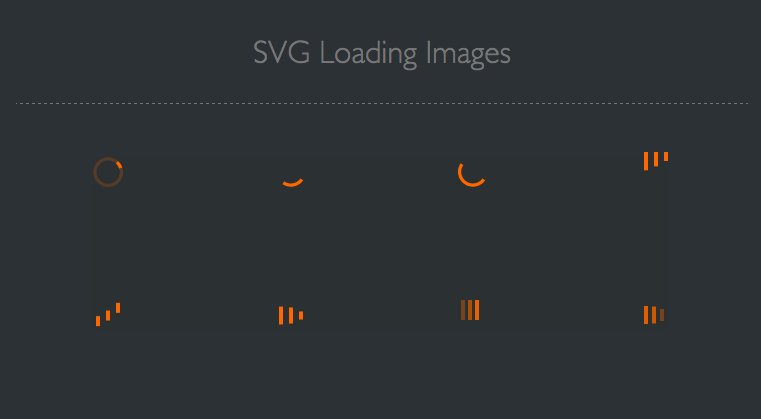
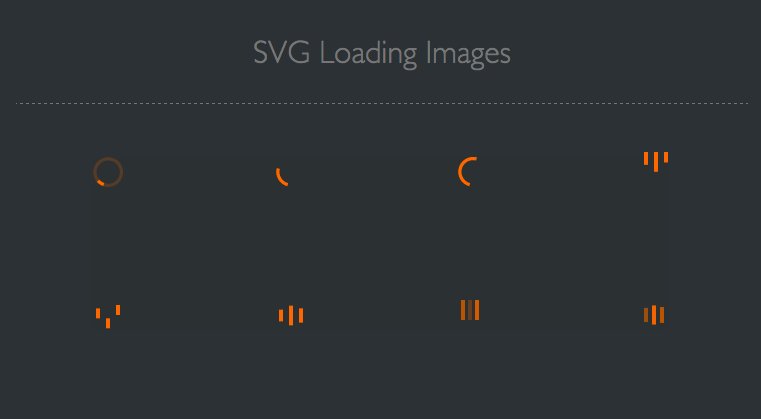
截图预览:










截图没有全部截下来,更多请自行浏览网站体验哦。
这些背景在商业网站很少使用,但在个人主页、个性化网页又或者为了做一个快速省事的页面,这些背景元素就可以帮到你了,而这些图像的版权也是免费使用的。
赞助商链接