这种抽象插画风格教程,还能用于UI界面的插画设计
纯抽象的图形不仅可以运用插画背景,也可以广泛用于商业包装、UI设计、平面设计等领域。对它进行拆分、重组……都可以随时表现为一个完整的画面,如果你通过这段文字还没领略到其中的奥妙,那就跟着这篇文章动手练一练吧,相信它能为你打开一个新世界~

Hi~准备工具
- 软件:PS(Photoshop)
- 笔刷:kyles Paintbox-Gouache G Fat Glaze、kyles Paintbox-Gouache G Edge、kyles Paintbox-Gouache Detail
附:kyles Paintbox-Gouache笔刷成套下载:
网盘地址:我用夸克网盘分享了「kyles Paintbox-Gouache笔刷成套下载(抽象插画风格教程笔刷).zip」,点击链接即可保存。打开「夸克APP」,无需下载在线播放视频,畅享原画5倍速,支持电视投屏。
链接:https://pan.quark.cn/s/4f6a43848cd7
提取码:T9Yv
- 适合:手绘零基础入门
学学雅各布·劳伦斯的作品
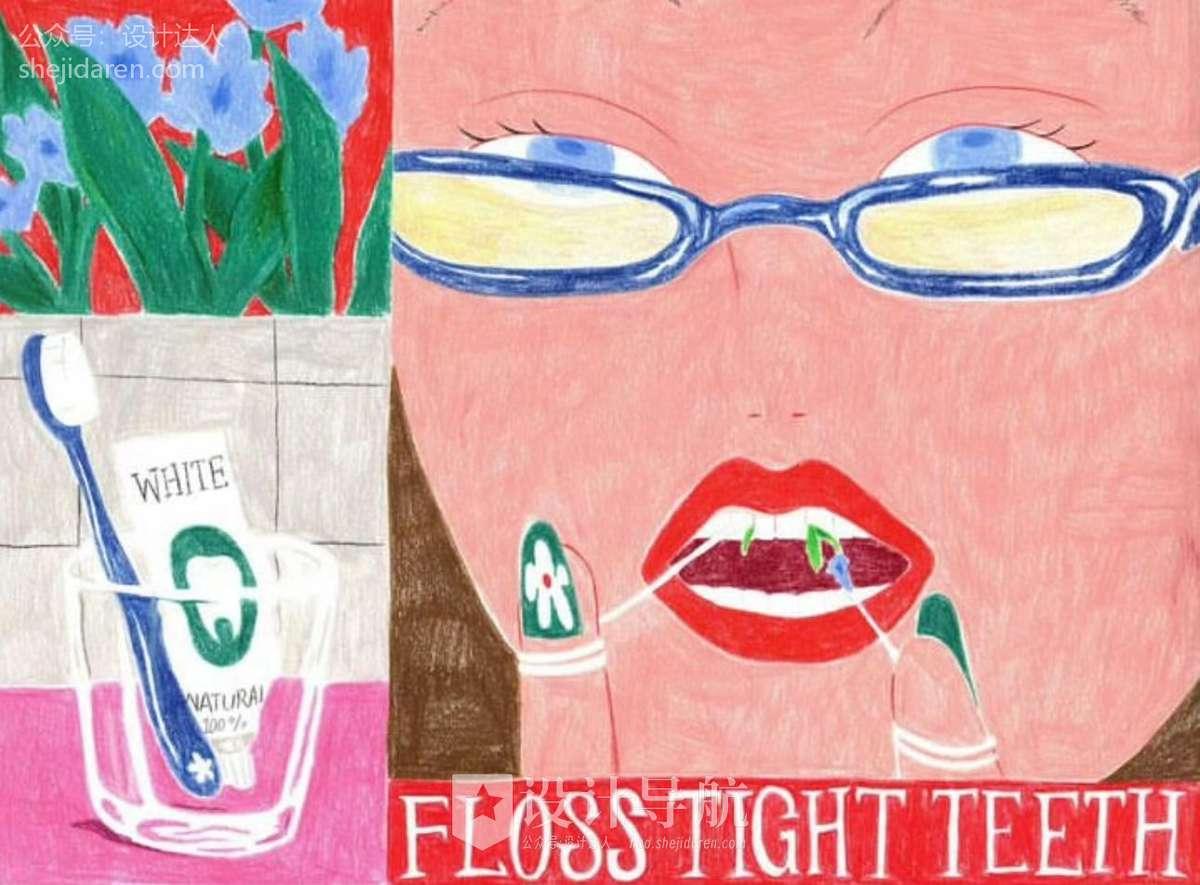
在Google Art上看到了雅各布·劳伦斯的作品《Ambulance Call》,马上被这幅作品的色彩和构图给吸引了。是的,好的作品就是从构图和色彩上瞬间抓人~
运用让人印象深刻的原色系色彩:红、黄、蓝,也间杂了比较大面积的厚重的黑和深灰,黄铜色、米色和绿色显得低调,与大胆张扬的红黄蓝形成对比。
利用具备肌理笔触的形块,组合而成具有冲击力画面。

我们可以不必完全参考这幅作品,而是要学会局部和细节的部分借鉴,先将作品放大并截取喜欢的部分,并进行筛选。

草图试探
选取其中一张局部图,在这张图上构思出抽象画的草图。
一向以盲目开画的小伙伴要注意啦!形状并非凭空产生,而是从原作里提取出抽象形,然后再“还原”并创作出形状。
下图中三个方案里,方案一是最接近原作的形色抽象形式,方案二逐步放开原有的形色框架,方案三开始有了自己的创作痕迹。

刷涂基础形色
抽象画的基础形色非常简单,重点是要运用笔触把肌理的感觉表现出来。
STEP 01
用Gouache G Fat Glaze的笔刷,这个笔刷的特征就是可以刷涂大面积的形状,因此我们可以从最底层背景和大形状开始画起。

刷涂的时候,尽量单层刷涂,在相同的地方不要刷涂超过两次,三次刷涂就会看起来很平滑了,和油漆桶平涂没区别,这样也无法制造肌理感效果。

STEP 02
继续刷涂黑色、灰色和黄色的基础形,黄色和黑色形状也会有重叠部分,可以看到单层刷涂效果会有一种隐隐的透明效果。形状需要分图层来画。


STEP 03
刷涂蓝色和红色,这是最具冲击力的色彩,让画面从柔软暧昧的色彩立马跳脱出来。
用Gouache G Edge笔刷进一步轻轻勾画形状边缘。到这一步,完成基础形的刷涂。

关于肌理感,可以先用平涂后再上肌理感的,也可以利用笔刷自带肌理效果的,这里所演示的是后者。
画出点缀形色
除了基础形色,我们还可以继续画出点缀形色。点缀形色通常占比不多,但可以让画面活跃起来。
STEP 04
用橙红、草绿和黄色画出点缀形色,点缀形色可以不必依靠草图,而是在现有已画好的基础形上自由发挥。

STEP 05
用Gouache Detail笔刷来画线条,线条也可以发挥到装饰的作用,作用不同于点状装饰,它可以诱导视线走向,让画面看起来更灵动,也丰富了画面的表现形式。
线条可以画得流畅一些,并且围绕着本身已有的基础大形去画,这会让画面更加协调。

到这一步,我们就可以暂时说一声完成了,但要是还没尽兴,可以随意再多添置几笔。
应用效果
抽象插画应用于UI界面
作为网页登录页背景的应用效果,这时的背景完全是可以自由剪裁或缩放的。

也可以用于UI界面的配图应用,搭配相应的配色方案。

抽象插画应用于平面设计
用于手提袋的图形设计,简约而又大方。

在画抽象图形的时候,总是感觉好像越简单、无规则可循,画起来就越难以入手下笔。通过这篇文章,你可以在学画的时候,学会从优秀的艺术品里借鉴灵感,然后通过一系列转化的技巧,完成抽象风格的图形设计。
作者:飞屋睿
来源:飞屋睿(ID:ifeiwu81)

版权:除非注明,本站文章均为原创文章,转载请联系我们授权,否则禁止转载。